番号付リストと箇条書きを追加する
番号付きリストと箇条書きはテキストボックスの一つです。番号付きリストは ol タグ、箇条書きは ul タグに対応しています。どちらも複数の項目をリスト形式で表示する場合に使用します。ここでは Google サイトで番号付リストと箇条書きを追加する方法について解説します。
※ 番号付きリストや箇条書きに入力したテキストに対してフォントのサイズや色などの書式を設定する方法は「テキストボックスに入力されたテキストの書式を設定する」を参照してください。
(Last modified: )
番号付リストまたは箇条書きを追加する
ページの本文に番号付リストと箇条書きを追加する方法です。どちらもテキストボックスの一つであり、テキストボックスを設置したあとで番号付リストまたは箇条書きを選択します。そのためテキストボックスを追加する方法と手順は同じになります。
テキストボックスを追加する方法は操作パネルを使用する方法と挿入タブから行う方法がありますが、ここでは挿入タブを使った方法をご紹介します。操作パネルを使ってテキストボックスを追加する方法については「テキストボックスを追加する」を参照されてください。
それではページの編集画面を表示してください。

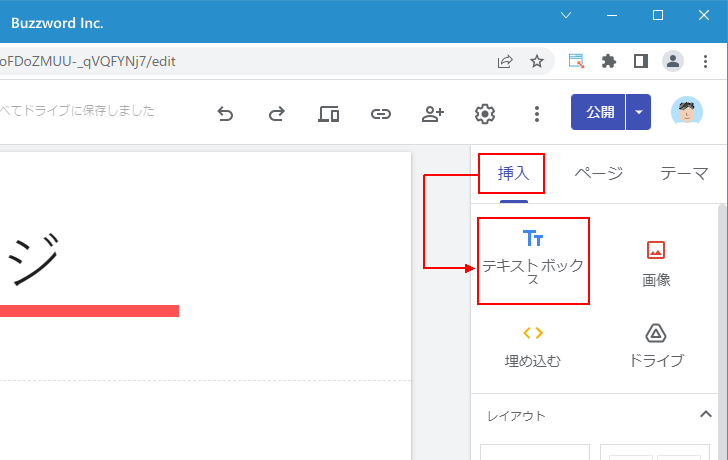
画面右側にある「挿入」タブをクリックしてください。そのあとで「挿入」タブ画面の中にある「テキストボックス」をクリックしてください。

テキストボックスが追加されました。

追加したテキストボックスを一度クリックすると上部にツールバーが表示されます。テキストボックスを番号付リストや箇条書きとして使用する場合はそれぞれツールバー上の次のアイコンをクリックしてください。


例えば「番号付リスト」のアイコンをクリックするとテキストボックスが次のように表示されます。

また「箇条書き」のアイコンをクリックするとテキストボックスが次のように表示されます。

このようにテキストボックスを追加したあとに番号付リストまたは箇条書きを選択して利用します。
番号付リストを利用する
それでは番号付リストの利用方法を確認してみます。番号付リストを追加してください。最初に 1 番目の項目の入力画面となります。

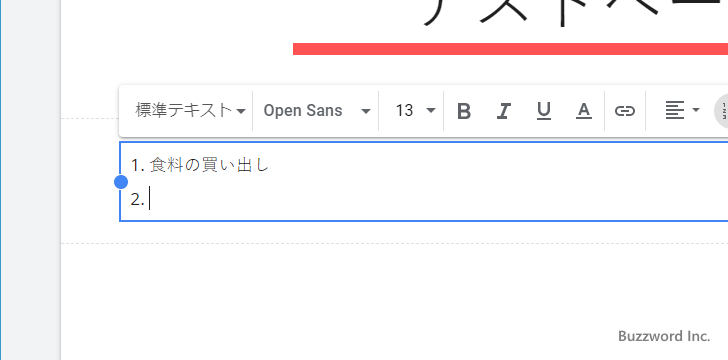
最初の項目にテキストを入力したあと Enter キーを押してください。すると次の番号が付いた項目の入力画面となります。


同じように項目にテキストを入力して Enter キーを押すと番号付きの項目が自動的に追加されていきます。

箇条書きを利用する
それでは箇条書きの利用方法を確認してみます。箇条書きを追加してください。最初の項目の入力画面となります。

最初の項目にテキストを入力したあと Enter キーを押してください。すると次の項目の入力画面となります。


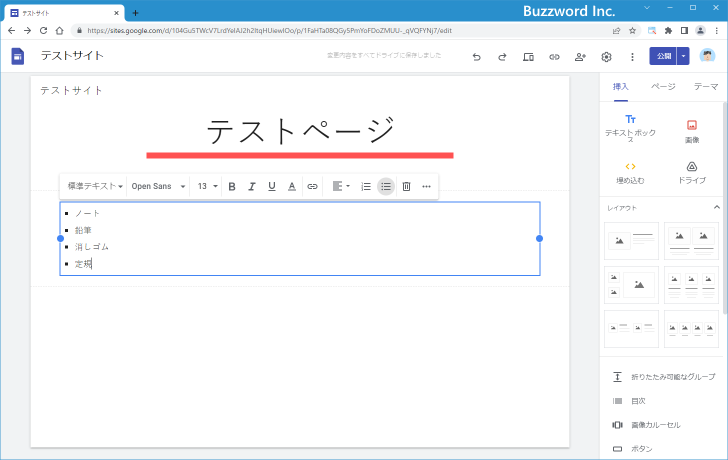
同じように項目にテキストを入力して Enter キーを押すと箇条書きの形式で項目が自動的に追加されていきます。

番号付リストまたは箇条書きを削除する
追加した番号付リストまたは箇条書きを削除するには、番号付リストまたは箇条書きを一度クリックしてください。(どちらも手順は同じなので今回は箇条書きで試しています)。

箇条書きの上のツールバーに表示されているゴミ箱アイコンをクリックしてください。

箇条書きが削除されました。

なお箇条書きが追加されているセクションを削除することでもテキストボックスを削除できます。
-- --
Google サイトで番号付リストと箇条書きを追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。