フォローボタンの設置方法とカスタマイズ
Twitter ボタンの一つであるフォローボタンの設置方法です。フォローボタンは、ボタンをクリックすると設定されている Twitter アカウントを簡単にフォローすることができます。ここではフォローボタンの設置方法とカスタマイズ方法について解説します。
(Last modified: )
フォローボタンのコードの取得と設置方法
フォローボタンはあらかじめ設定した Twitter アカウントを簡単にフォローすることができるボタンです。基本となるコードは次の通りです。
<a href="https://twitter.com/(Twitterユーザー名)?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @(Twitterユーザー名)</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ボタンがクリックされた時にフォローされる Twitter アカウントのユーザー名を「@」を抜いて (Twitterユーザー名) の部分に記述してください。例えばユーザー名が buzzwriterjp だった場合は次のように記述します。
<a href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @buzzwriterjp</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
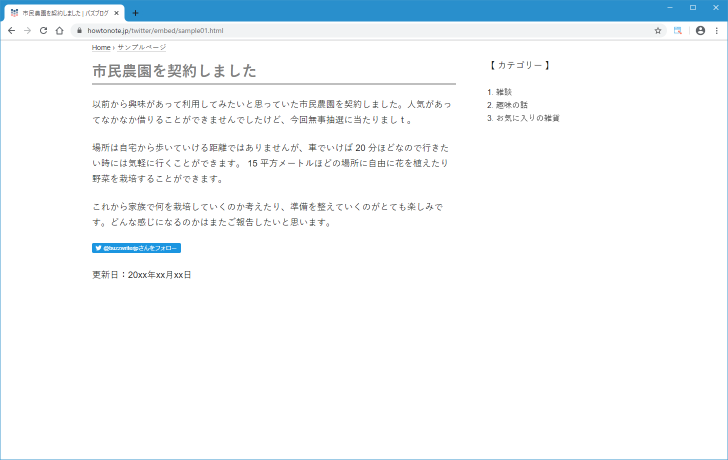
取得したコードをサンプルページに記述してみると、コードを記述した位置に次のようなフォローボタンが表示されました。


フォローボタンをクリックすると次のようなウィンドウが表示されます。指定したユーザー名のプロフィールやフォロワー、および最新の投稿が 2 つ表示されます。

表示されている「フォロー」ボタンをクリックすることで簡単にフォローすることができます。
フォローボタンをカスタマイズする
基本となるコードに属性を追加することでフォローボタンをカスタマイズすることができます。フォローボタンでカスタマイズ可能な項目の一覧は次の通りです。
| 属性 | 内容 |
|---|---|
| data-show-screen-name="false" | ボタンにユーザー名を表示しない |
| data-size="large" | ボタンサイズを大きくする |
| data-lang="言語" | ボタンで使用される言語 |
1 つずつ確認していきます。
ボタンにユーザー名を表示しない
基本のコードでは、フォローボタンには「@ユーザー名さんをフォロー」と表示されます。ボタンにユーザー名を表示しないように設定するには「data-show-screen-name="false"」を使用します。
次のように記述します。
<a href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-screen-name="false" data-show-count="false">Follow @buzzwriterjp</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
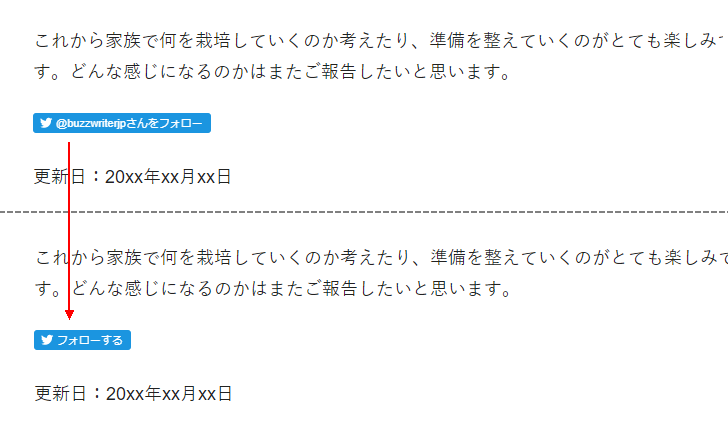
実際にサンプルページに新しいコードを記述し、ページを表示してみるとフォローボタンに表示されるテキストが「フォローする」だけになりユーザー名が表示されなくなります。

ボタンにユーザー名を表示しないようにすることができました。
ボタンサイズを大きくする
基本のコードに「data-size="large"」を追加すると、フォローボタンが基本のサイズよりも大きなサイズになります。
次のように記述します。
<a href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-size="large" data-show-count="false">Follow @buzzwriterjp</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
実際にサンプルページに新しいコードを記述し、ページを表示してみるとフォローボタンが大きなサイズで表示されます。

ツイートボタンで使用される言語
基本のコードに「data-lang="言語"」を追加すると、フォローボタンに表示されるテキストの言語を設定することができます。この属性を指定しない場合はボタンが設置されたページの言語から自動で判定されます。
日本語のページにボタンを設置した場合で、ボタンに表示されるテキストが日本語の「@ユーザー名さんをフォローする」でいい場合には特に設定する必要はありません。もし日本語で表示して欲しいのに別の言語で表示されてしまう場合などには「data-lang="ja"」を指定してください。他の言語を明示的に設定する場合の例をいくつか掲載しておきます。
English data-lang="en" German data-lang="de" French data-lang="fr" Russian data-lang="ru"
例えば次のように記述します。
<a href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-lang="en" data-show-count="false">Follow @buzzwriterjp</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
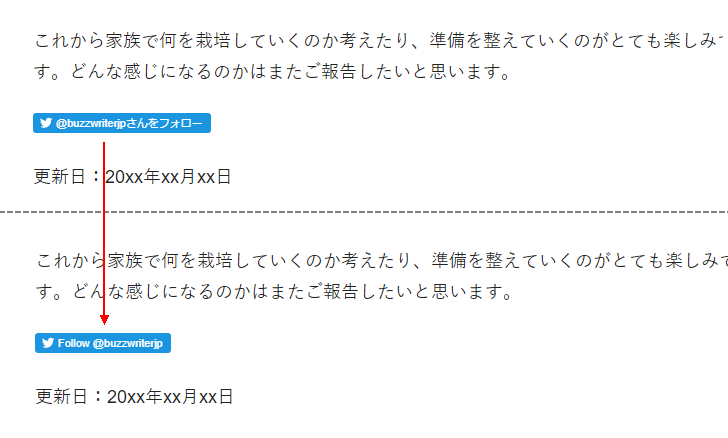
実際にサンプルページに新しいコードを記述し、ページを表示してみるとフォローボタンに表示されるテキストが「Follow @ユーザー名」と英語での表記に変わっています。

----
フォローボタンの設置方法とカスタマイズ方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。