- Home ›
- はてなブログの使い方 ›
- 記事の投稿
HTML編集タブの使い方
はてなブログの「編集」タブで「見たまま」モードを使用している場合、「HTML編集」タブに切り替えて編集することができます。「HTML編集」タブを使うと HTML タグを直接記述したり、「編集」タブで入力した本文が実際にどのような HTML 文に変換されるのかを確認することができるようになります。ここでは「HTML編集」タブの使い方について解説します。
(Last modified: )
HTML編集タブへの切り替え方法
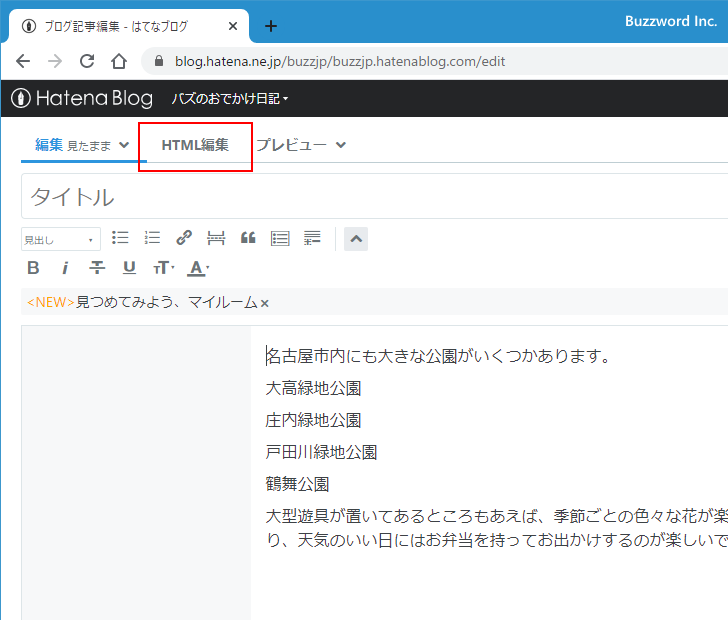
「編集」タブで「見たまま」モードを使用している場合、「HTML編集」タブに切り替えることができます。切り替えるには新しい記事の作成画面で、画面左上に表示されている「HTML編集」をクリックしてください。


本文に入力した内容はそのままで、「HTML編集」タブが表示されます。


「HTML編集」タブでは「編集」タブで入力した本文の内容がどのように HTML 文に変換されるのかを確認することができます。
現在はテキストのみしか入力していませんが、一度「編集」タブに戻って本文の一部に箇条書きの書式を設定してみます。

あらためて「HTML編集」タブに切り替えてみると箇条書きの書式を設定した部分に対して <ul> タグが設定されています。

直接HTML文を編集する
「HTML編集」タブでは HTML タグを使って直接 HTML 文を編集することができます。例えば次のように <p> タグを追加してみます。

「編集」タブに切り替えてみると、先ほど「HTML編集」タブで追加した部分が反映されています。

「HTML編集」タブに戻り、今度は style 属性を使って特定の段落に枠線を設定してみます。

「編集」タブに切り替えてみると、先ほど枠線を設定した段落に枠線が表示されています。

このように「編集」タブでは用意されていない書式の設定も「HTML編集」タブで直接 HTML 文を記述することで設定することができます。
HTML編集タブでHTMLコードを埋め込む
外部のサービスで用意された HTML で記述されたコードを記事に埋め込みたい場合には「HTML編集」タブから行います。例えば Twitter のツイートを埋め込むためのコードを取得したとします。

記事の作成画面で「HTML編集」タブに切り替えたあと、埋め込みたい位置にコピーしたコードを貼り付けます。

「編集」タブに切り替えてみると、次のように表示されます。

うまく埋め込まれていないように見えますが、プレビュー表示を行ってみるとツイートが記事に埋め込まれていることが確認できます。

このように外部で取得した HTML コードを記事の中に埋め込みたい場合にも「HTML編集」タブを利用します。
-- --
「HTML編集」タブの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。