ナビゲーションの位置と背景色を設定する
サイトのナビゲーションにはサイト名やサイトに追加されているページへのリンクが表示されます。ナビゲーションの位置はデフォルトでは上に表示されていますが、横に変更することもできます。また背景色も変更が可能です。ここでは Google サイトでナビゲーションの位置と背景色を設定する方法について解説します。
(Last modified: )
ナビゲーションの位置を設定する
ナビゲーションバーはデフォルトではヘッダーの上部に表示されています。例えば下記のブログの場合は次の位置に表示されており、背景は透明になっています。

ナビゲーションの位置を設定するにはサイトの編集画面を表示してください。

サイトのナビゲーション部分にマウスを合わせると、ナビゲーションの左側に歯車アイコンが表示されるのでクリックしてください。

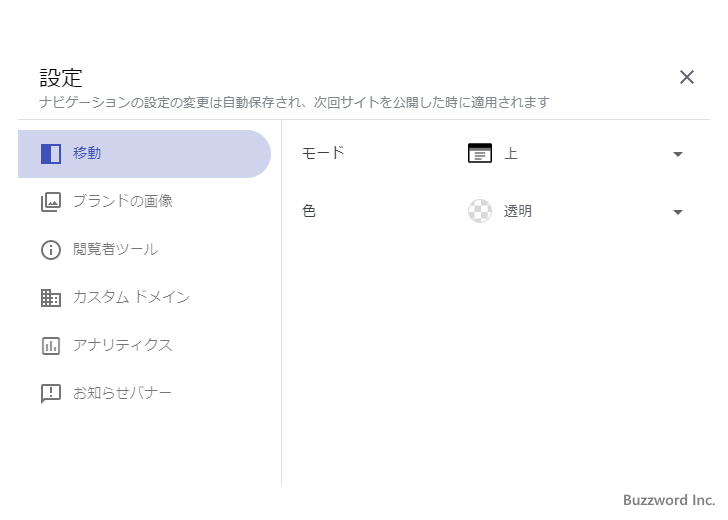
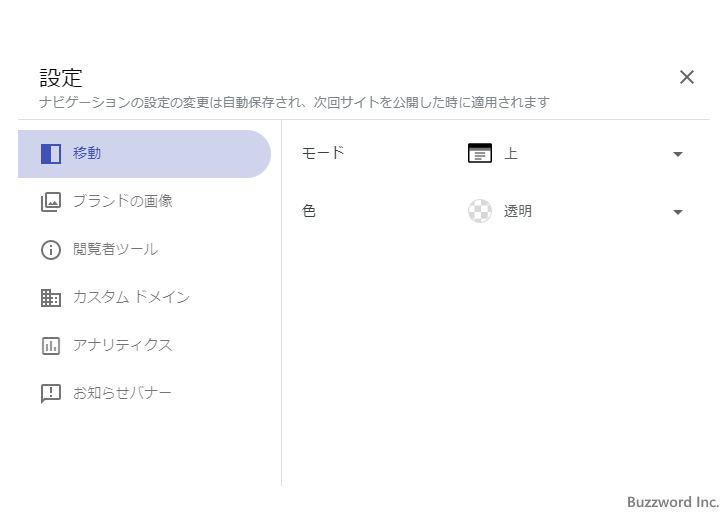
「設定」ダイアログが表示されます。「移動」画面がデフォルトで表示されているかと思います。

「モード」の値はデフォルトでは「上」となっています。ナビゲーションの位置を変更するには「モード」の右のドロップダウンメニューをクリックし、「横」を選択してください。


これでサイトのナビゲーションが左に設定されました。「設定」ダイアログを閉じてください。(公開サイトに反映させるには、画面右上の「公開」をクリックしてください)。
あらためてサイトをブラウザで表示してみると、ナビゲーションがサイトの左側に表示されているのが確認できます。

ナビゲーションの背景色を設定する
ナビゲーションの背景色は現在使用しているテーマの場合は「透明」となっていますが別の色に変更することもできます。ナビゲーションの背景色を設定するには、ナビゲーションの位置を設定したときと同じ手順で「設定」ダイアログを表示してください。

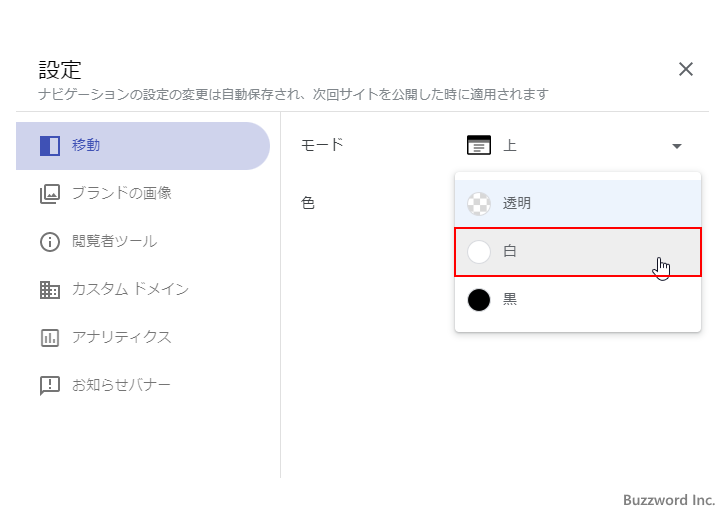
ナビゲーションの背景色を変更するには「色」の右のドロップダウンメニューをクリックし、設定する色を選択してください。今回は「白」を選択しました。


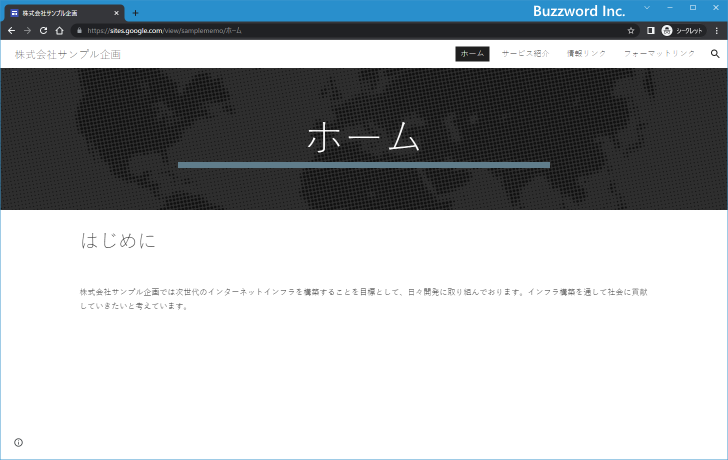
これでナビゲーションの背景色の設定が完了しました。「設定」ダイアログを閉じてください。右上の「公開」をクリックして変更内容を反映させたあと、ブラウザであらためてサイトを表示してみるとナビゲーションの背景が白になっていることが確認できます。

-- --
Google サイトでナビゲーションの位置と背景色を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。