テーマを設定してサイト全体のデザインを変更する
Google サイトではタイトルや見出しのフォントやサイズなどが設定されているテーマがいくつか用意されています。デフォルトで設定されているテーマから別のテーマに変更することで、サイト全体のデザインを変更することができます。ここでは Google サイトでテーマを設定する方法について解説します。
(Last modified: )
テーマを選択する
作成したサイトでテーマを選択する方法です。テーマはタイトルや見出しで使用する画像やフォントなどを定義したものです。テーマを選択することで定義されたスタイルがサイトに適用されます。テーマを変更するには対象のサイトの編集画面を表示してください。

画面右側の「テーマ」タブをクリックしてください。

画面右側に選択可能なテーマの一覧が表示されます。

デフォルトでは「シンプル」テーマが使用されています。
それでは例として「ディプロマット」テーマをクリックしてみます。

ディプロマットテーマで設定されているスタイルがタイトルや見出しのデザインに適用されました。

今度は「Vison」テーマをクリックしてみると、 Vison テーマで設定されているスタイルがタイトルや見出しのデザインに適用されました。

テーマの種類はそれほど用意されているわけではありませんが、テーマを変更することでサイト全体のデザインをまとめて変更することができます。
色やフォントスタイルを選択する
テーマの中でも色やフォントスタイルを変更することができます。例えば「デイプロマット」テーマを選択したときは次のように表示されます。

「デイプロマット」テーマの中にある別の色をクリックしてみます。

するとタイトルの背景色が変更されました。

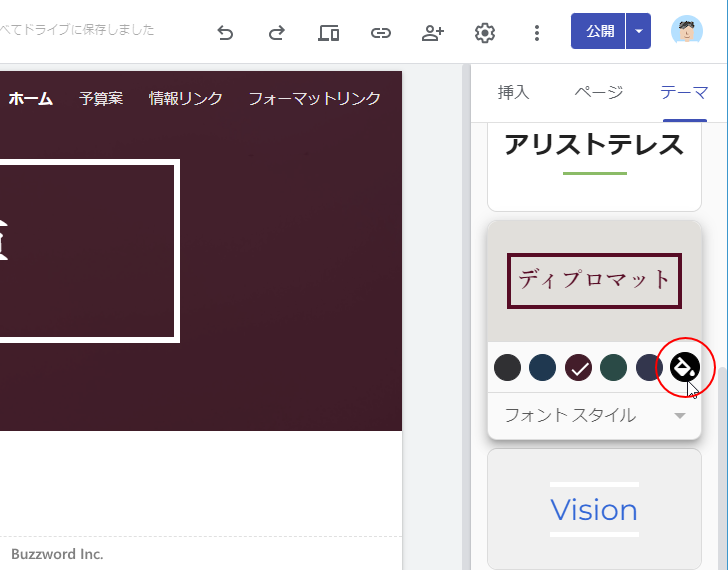
またあらかじめ用意されている色ではなく任意の色を指定する場合は右端の色をクリックしてください。

すると色の選択画面が表示されます。この中からから任意の色を選択することができます。


続いてフォントを変更してみます。「フォントスタイル」の部分をクリックしてください。

選択可能なフォントの種類が表示されます。今回は「ヘビー」をクリックしてみます。

サイトのタイトルで使用されている文字のフォントが変更されました。

このように同じテーマであっても色やフォントスタイルを変更することができます。
テーマ毎のデザインを確認
最後にそれぞれのテーマを選択した場合にどのように表示されるのかを確認します。
シンプルテーマ
最初にシンプルテーマです。フォントスタイルは「中細」「クラシック」「ヘビー」が用意されています。


アリストテレステーマ
次にアリストテレステーマです。フォントスタイルは「モダン」「クラシック」「太字」が用意されています。


ディプロマットテーマ
次にディプロマットテーマです。フォントスタイルは「クラシック」「中細」「ヘビー」が用意されています。


Visionテーマ
次に Vision テーマです。フォントスタイルは「太字」「モダン」「クラシック」が用意されています。


レベルテーマ
次にレベルテーマです。フォントスタイルは「サンセリフ」「スラブ」「幅狭」が用意されています。


インプレッションテーマ
最後にインプレッションテーマです。フォントスタイルは「キャピタル」「フランク」「幅狭」が用意されています。


-- --
Google サイトでテーマを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。