目次を追加する
Google サイトではページに目次を追加すると自動的にページ内の見出しのテキストを取得して目次を作成します。目次は各見出しへのページ内リンクが設定されます。ここでは Google サイトでページに目次を追加する方法について解説します。
(Last modified: )
目次を追加する
ページの本文に目次を追加する方法です。目次を追加するページ内に見出しが追加されている場合、見出しのテキストを取得して目次内に表示します。また先に目次を追加していた場合、ページ内に見出しを追加すると自動的に見出しにページのテキストが追加されます。
今回はあらかじめページ内に見出しが含まれている状態で目次を追加してみます。ページの編集画面を表示してください。

ページには 3 つの「見出し」が追加されています。(ページに見出しを追加する方法については「見出しを追加する」を参照されてください)。

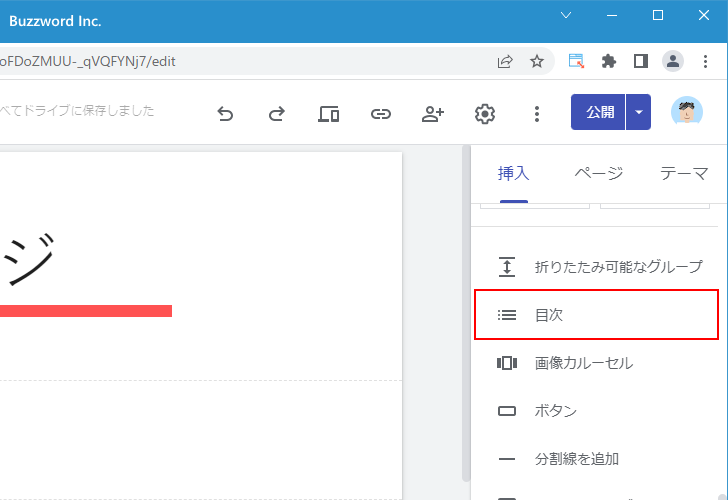
画面右側にある「挿入」タブをクリックしてください。

「挿入」タブ画面の中にある「目次」をクリックしてください。

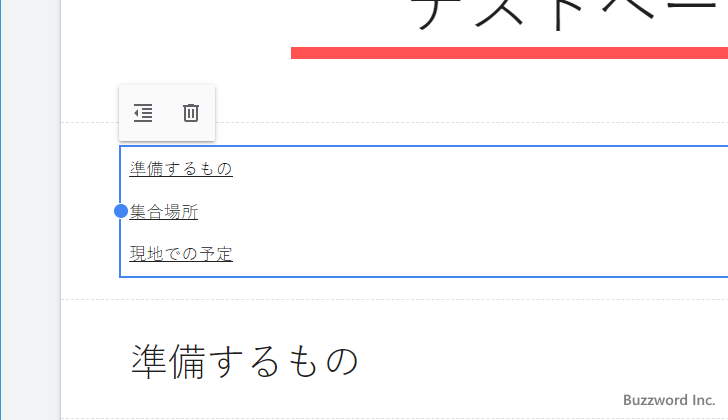
ページに目次が追加されました。

目次が追加されるとページ内にある見出しのテキストを自動的に表示します。

目次の階層化とフラット化の切り替え
Google サイトでは見出しの種類として「題名」「見出し」「小見出し」の 3 種類が用意されています。それぞれ h1 タグ、 h2 タグ、 h3 タグに対応しているのですが、ページ内に種類の異なる見出しが混在している場合、目次を追加すると階層化されて見出しのタイトルが表示されます。
例えば先ほどの目次が追加された状態で、ページの最後の「見出し」のあとに「小見出し」を 2 追加してみます。

すると目次に追加した小見出しのテキストが自動的に追加されます。この時、目次に追加された「小見出し」のテキストは、「見出し」のテキストよりも一つ下の階層のところに表示されています。

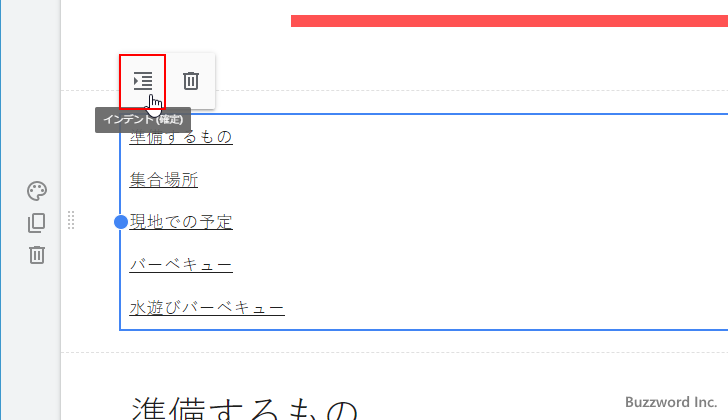
このように種類の異なる見だしが同じページ内に含まれている場合、目次は自動的に階層化されて表示されますが、階層化を行わずにすべての種類の見出しを同じ階層で表示するように変更することもできます。表示方法を変更する場合は目次を一度クリックしてください。

目次の上に表示された次のアイコンをクリックしてください。

すべての種類の見出しのテキストが、同じ階層で目次に表示されました。

再度階層表示に戻す場合には、同じ位置にあるアイコンをクリックしてください。見出しの種類に応じて階層化されて見出しのテキストが目次に表示されます。


目次に見出しを表示するかどうかを選択する
ページに目次が追加されている場合、ページに見出しを追加すると自動的に目次に見出しのテキストが表示されますが表示しないように設定することもできます。
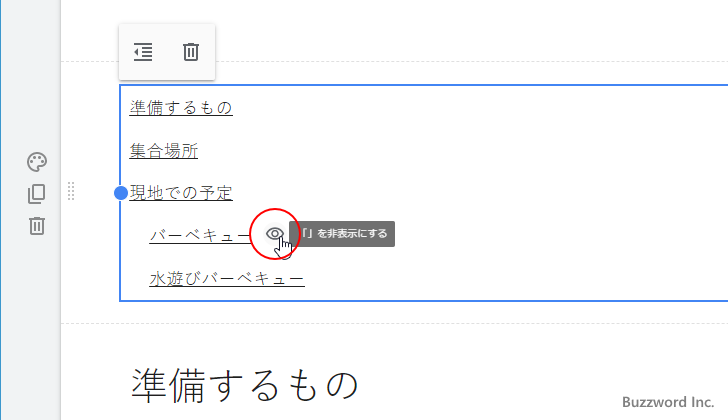
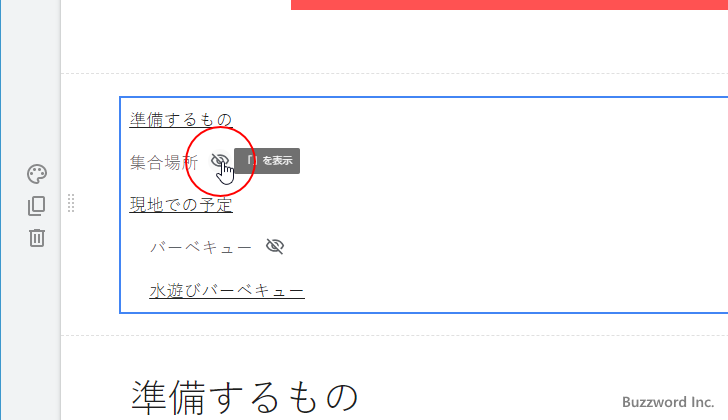
ページに追加した目次をクリックしたあと、目次に追加されている見出しのテキストのマウスを合わせてください。すると次のようなアイコンが表示されます。

目次に表示したくない見出しのテキストにマウスを合わせて、表示されたアイコンをクリックしてください。

見出しのテキストの右に表示されているアイコンが次のように変化します。これでこの見出しのテキストは見出しには表示されなくなりました。

他にも表示したくない見出しがあれば同じように非表示に設定してください。

それでは実際に表示されないかどうか確認してみます。画面右上の「公開」をクリックし、変更内容を反映してください。そのあとで公開されたサイトをブラウザで表示してみると、非表示に設定した見出しのテキストは表示されず、それ以外の見出しのテキストだけが目次に表示されていることが確認できます。

なお非表示にした見出しのテキストを再び目次に表示するようにするには、対象の見出しの右に表示されているアイコンをクリックしてください。再び目次に表示されるようになります。


目次の位置を移動する
今回目次を追加したところページの一番上に追加されましたが、目次の位置はあとから変更することができます。例えばページの先頭に見出しやテキストボックスがあり、そのあとに目次を表示するようにしてみます。
下記は一番上に見出し、その下にテキストボックスを追加し、その下に追加した目次を移動しました。一番上の見出しは目次に表示する必要がないので非表示にしてあります。(追加済みのセクションの位置を変更する方法については「セクションの位置を移動する」を参照されてください)。

このように目次の位置はあとから変更することができます。
目次の背景を変更して分かりやすくする
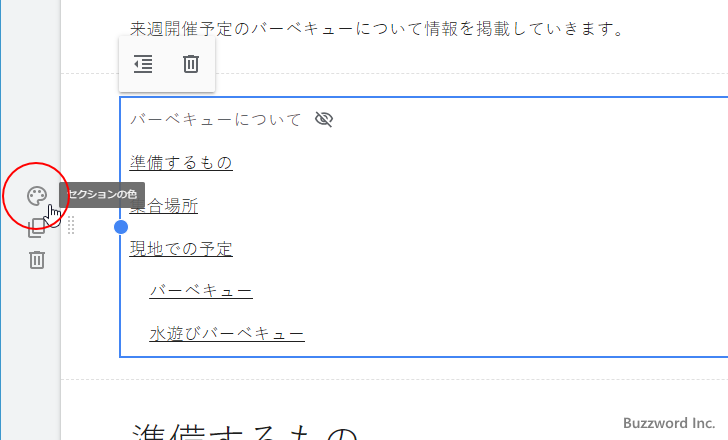
目次も他のコンテンツと同じようにセクションの中に追加されています。セクションの背景の色を変更することで目次を分かりやすい表示することができます。目次をクリックしたあと、セクションの左側に表示されている「セクションの色」をクリックしてください。

今回はセクションの色として 2 番目スタイルをクリックします。

目次が追加されているセクションの背景が変更されて少し分かりやすいくなりました。

なおセクションの色を変更したり背景画像を設定する方法について詳しくは「セクションの色および背景画像を設定する」を参照されてください。
目次を削除する
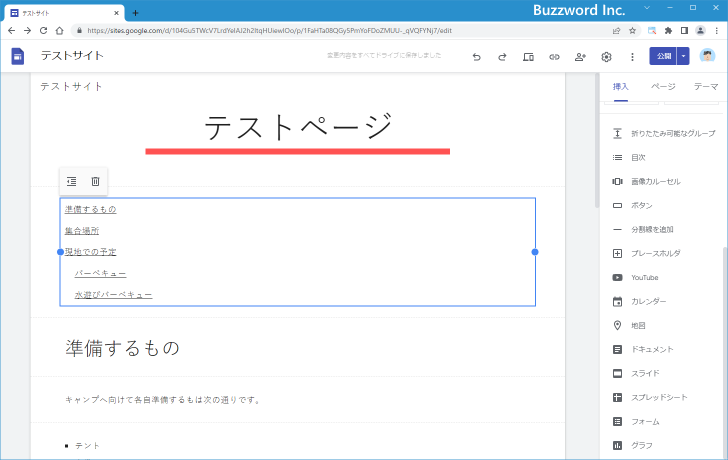
追加した目次を削除するには、目次を一度クリックしてください。

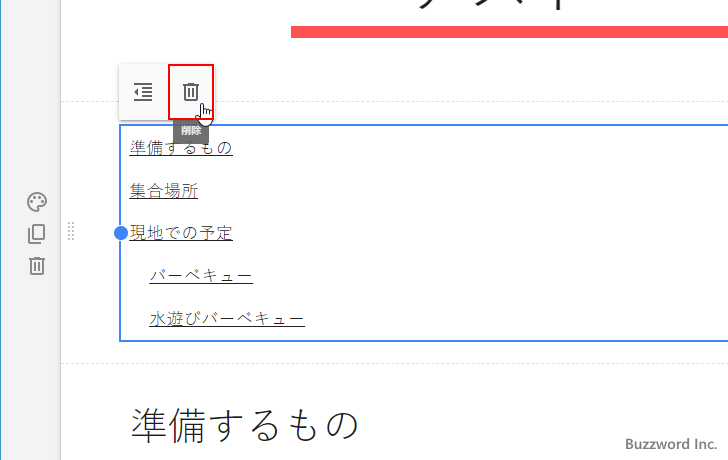
目次の上のツールバーに表示されているゴミ箱アイコンをクリックしてください。

目次が削除されました。

なお目次が追加されているセクションを削除することでも目次を削除できます。
-- --
Google サイトでページに目次を追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。