画像カルーセルを追加する
画像カルーセルとは、一つの表示エリアの中で複数の画像を切り替えて表示することができるコンテンツです。自動で画像を切り替えて表示するように設定することもできます。ここでは Google サイトでページに画像カルーセルを追加する方法について解説します。
(Last modified: )
画像カルーセルを追加する
ページの本文に画像カルーセルを追加する方法です。ページの編集画面を表示してください。

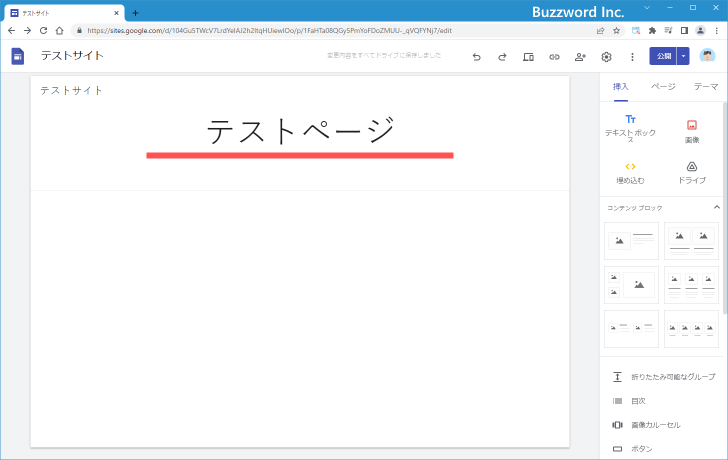
画面右側にある「挿入」タブをクリックしてください。

「挿入」タブ画面の中にある「画像カルーセル」をクリックしてください。

画像カルーセルに画像を挿入するためのダイアログが表示されます。「+」の部分をクリックしてください。

ローカルに保存されている画像をアップロードする場合は「画像をアップロード」、 Google ドライブや Google フォトにアップロード済みの画像を使用する場合は「画像を選択」をクリックします。今回は「画像をアップロード」をクリックしました。

ファイル選択ダイアログが表示されますので画像を選択してください。複数の画像を一度に選択できます。選択が終わると画像のアップロードが自動的に行われます。異なるディレクトリに画像がある場合などは、「+」をその都度クリックして画像をアップロードしてください。少なくとも 2 つ以上の画像を追加する必要があります。画像のアップロードが完了したら「挿入」をクリックしてください。

画像カルーセルの追加が完了しました。

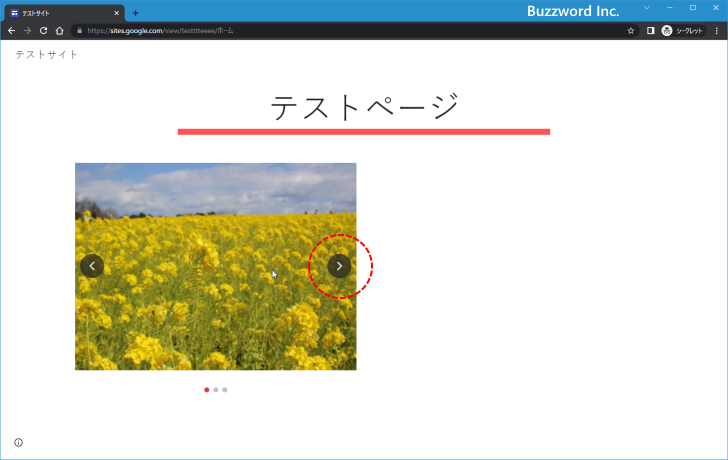
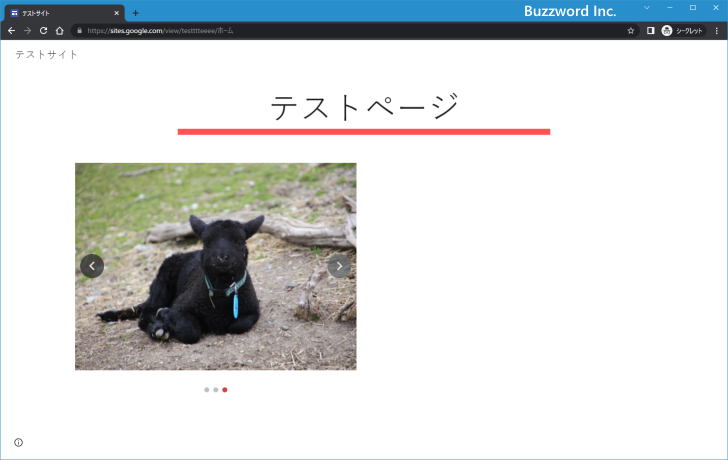
それでは実際にどのように表示されるのか確認します。画面右上の「公開」をクリックして変更内容を反映させてください。そのあと公開されたサイトへブラウザからアクセスしてください。

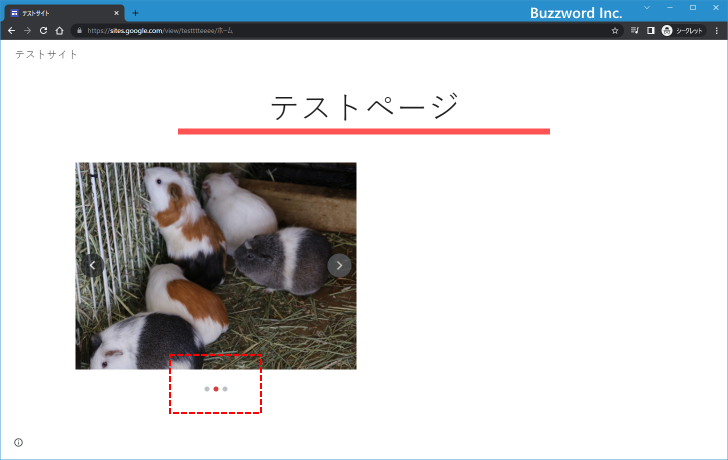
画像にマウスを合わせると画像の左右にそれぞれ矢印が表示されます。表示された矢印をクリックすると、次の画像に切り替わります。


同じように矢印をクリックすると画像が切り替わっていきます。最後の画像の次は最初の画像に戻ります。


画像カルーセルへの画像の追加と削除
画像カルーセルから画像を削除したり、画像を追加したりする方法です。ページの編集画面で画像カルーセルをクリックしてください。上部にツールバーが表示されるので、歯車アイコンをクリックしてください。

「カルーセルの編集」ダイアログが表示されます。

画像を削除する
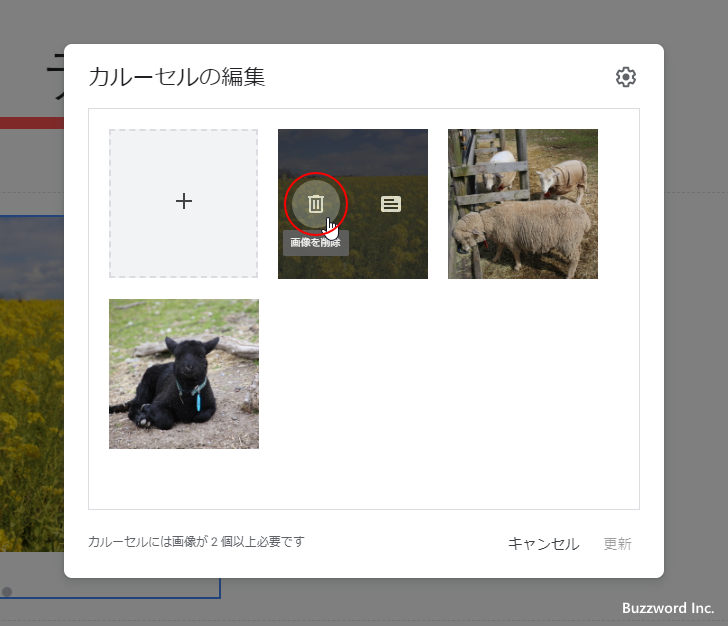
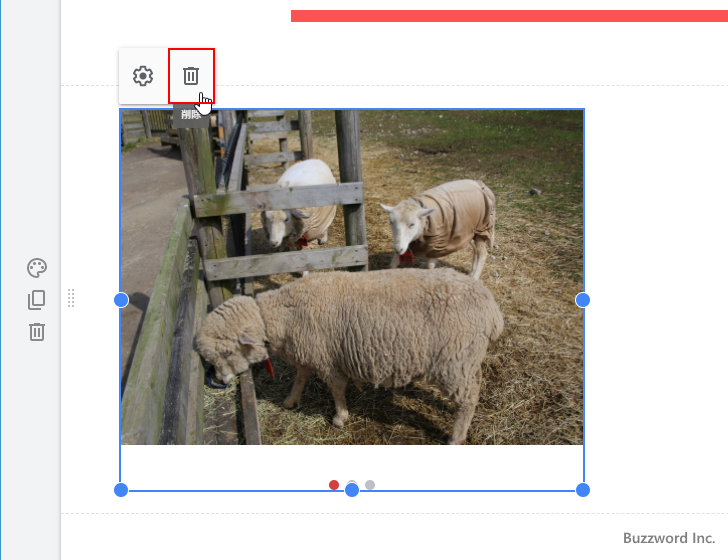
画像を削除するには、削除したい画像にマウスを合わせてください。表示されたゴミ箱アイコンをクリックしてください。

画像カルーセルから画像が削除されました。設定が終わりましたら「更新」をクリックしてください。

画像カルーセルから画像の削除が完了しました。

画像を追加する
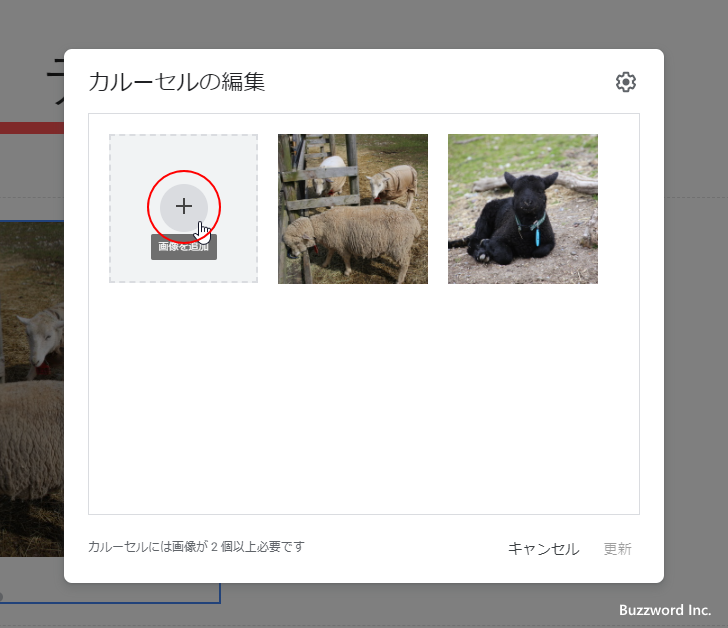
画像を追加するには、「+」をクリックしてください。

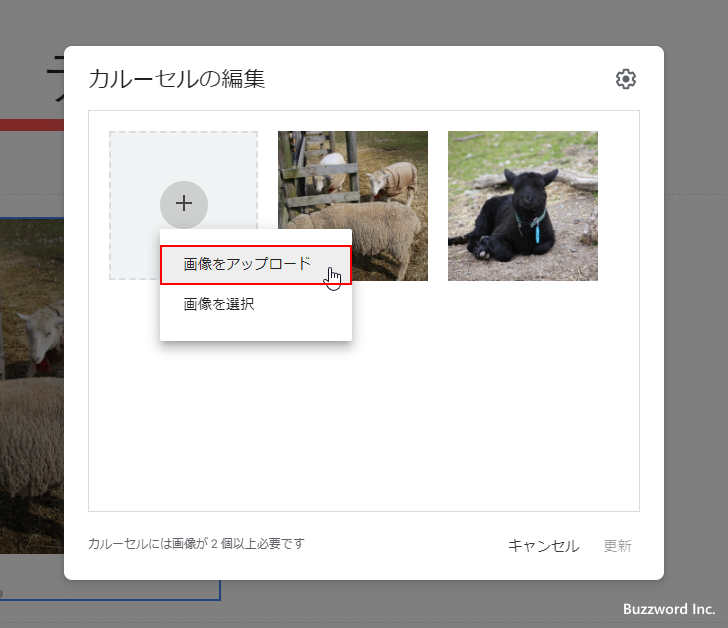
画像の追加方法を選択します。今回は「画像をアップロード」をクリックしました。

ファイル選択ダイアログが表示されますので追加する画像を選択してください。選択が完了すると画像のアップロードが行われます。設定が終わりましたら「更新」をクリックしてください。

画像カルーセルへの画像の追加が完了しました。

画像の順番を並び替える
画像カルーセルに追加されている複数の画像の並び順を変更する方法です。画像の追加と削除の場合と同じ手順で「カルーセルの編集」ダイアログを表示してください。

表示される順番は、上の列の左から右へ、そのあと下の列の左から右へ並んでいます。

移動させたい画像をドラッグして、移動する位置でドロップしてください。


画像の入れ替えが完了しました。

画像に代替テキストと説明を追加する
画像カルーセルに追加されている画像に説明を追加する方法です。画像の追加と削除の場合と同じ手順で「カルーセルの編集」ダイアログを表示してください。

説明を追加したい画像にマウスを合わせ、表示された「テキストを追加する」アイコンをクリックしてください。

代替テキストと説明をそれぞれ設定できます。
代替テキストを設定する
代替テキストを追加するには、表示されたメニューの中から「代替テキストを追加」をクリックしてください。

「代替テキスト」ダイアログが表示されます。画像の代替テキストに設定するテキストを入力してください。入力が終わったら「適用」をクリックしてください。

代替テキストの追加が完了しました。代替テキストを追加しても見た目は変わりありませんが、画像で使用している img タグに alt 属性が設定されて値として先ほど入力したテキストが設定されます。

説明を設定する
画像の説明を追加するには、表示されたメニューの中から「説明を追加」をクリックしてください。

説明を入力するダイアログが表示されます。説明を入力したあとで「OK」をクリックしてください。

画像の説明の設定が完了しました。最後に「更新」をクリックしてください。

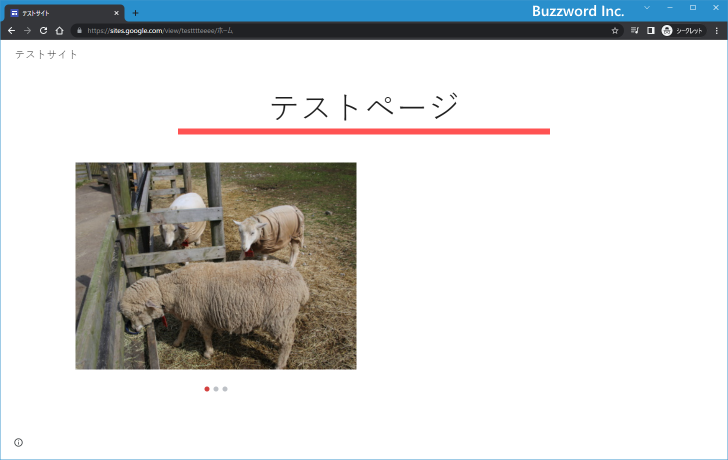
画像の説明は、画像の下に表示されます。右上の「公開」をクリックして、変更内容を反映させてください。そのあとで公開されたサイトを表示してみます。

画像の説明が画像の下に表示されているのが確認できました。
画像カルーセルの画像毎に異なる説明を設定できます。今回は 1 枚目の画像にだけ説明を設定しているので、違う画像に切り替えると説明が表示されなくなります。

自動再生を有効にする
画像カルーセルでは利用者が矢印をクリックすることで画像を切り替えることができますが、自動再生を有効にすると決められた速度で画像が自動で切り替わるようになります。自動再生を有効にするには画像の追加と削除の場合と同じ手順で「カルーセルの編集」ダイアログを表示してください。

右上の歯車アイコンをクリックしてください。

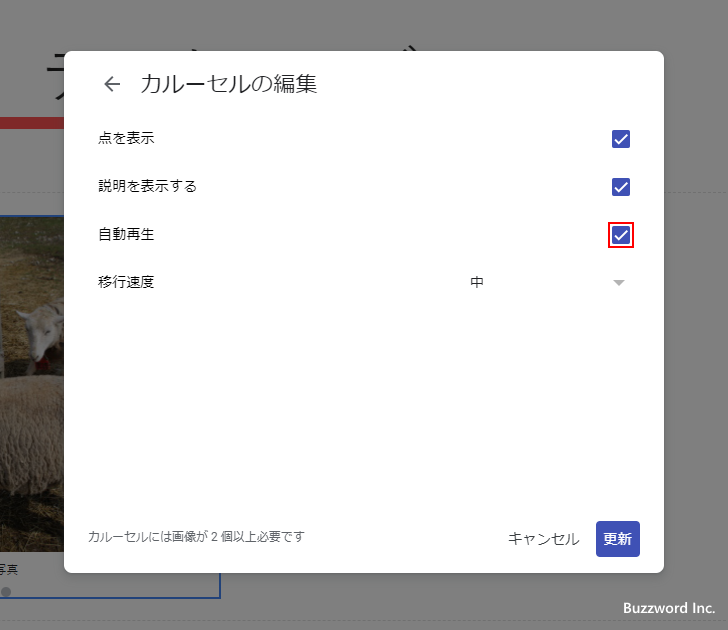
「カルーセルの編集」画面が表示されます。「自動再生」の右にあるあるチェックボックスにチェックを付けてください。

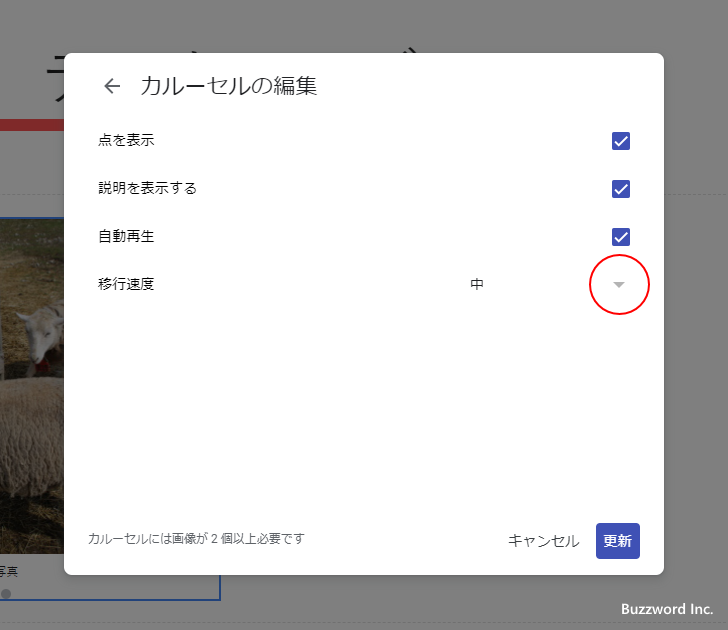
画像が切り替わる速度を設定することもできます。設定するには「移行速度」の右にある下矢印をクリックしてください。

画像が切り替わる速度を「とても遅い」「遅い」「中」「速い」から選択できます。デフォルトでは「中」となっており、変更する場合は速度をクリックしてください。今回は変更しませんでした。

設定が終わりましたら「更新」をクリックしてください。

自動再生の設定が完了しました。それでは右上の「公開」をクリックして、変更内容を反映させてください。そのあとで公開されたサイトを表示してみると、ページに追加された画像セルの画像が何もしなくても自動的に切り替わっていきます。


画像カルーセルを削除する
追加した画像カルーセルを削除するには、画像カルーセルを一度クリックしてください。

画像カルーセルの上のツールバーに表示されているゴミ箱アイコンをクリックしてください。

画像カルーセルが削除されました。

なお画像カルーセルが追加されているセクションを削除することでも画像カルーセルを削除できます。
-- --
Google サイトでページに画像カルーセルを追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。