複数の画像の高さを同じ高さに揃える方法
Google サイトでは同じセクション内に複数の画像を追加することができますが、追加した画像の高さを同じ高さに揃えることができるような機能が用意されています。ここでは Google サイトで同じセクション内の複数の画像の高さを同じ高さに揃える方法について解説します。
※ Google サイトで画像を追加する基本的な操作方法については「画像を追加する」を参照されてください。
(Last modified: )
複数の画像の高さを同じ高さに揃える
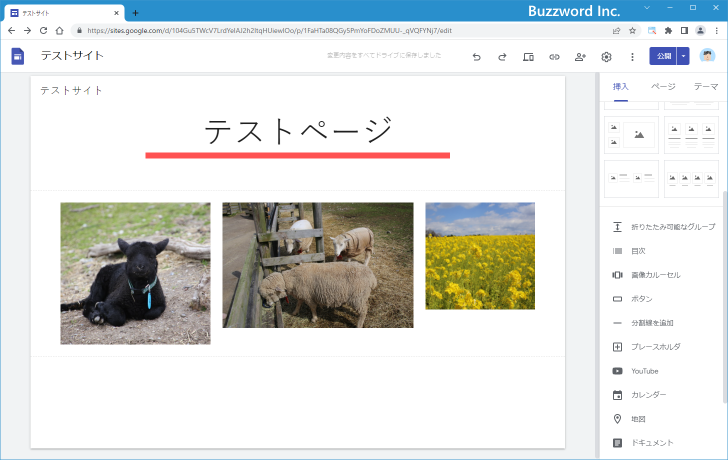
複数の画像の高さを揃えるには同じセクション内に画像を追加する必要があります。まずは同じセクション内に画像を追加してください。

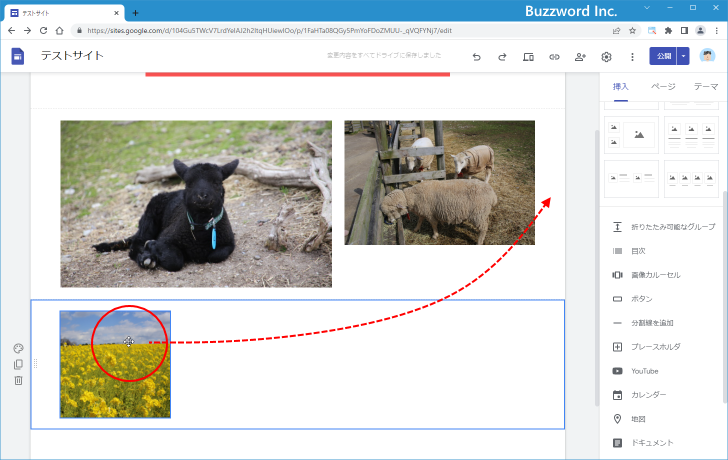
もし別のセクションに画像が追加されていたら、ドラッグアンドドロップで画像を移動させてください。



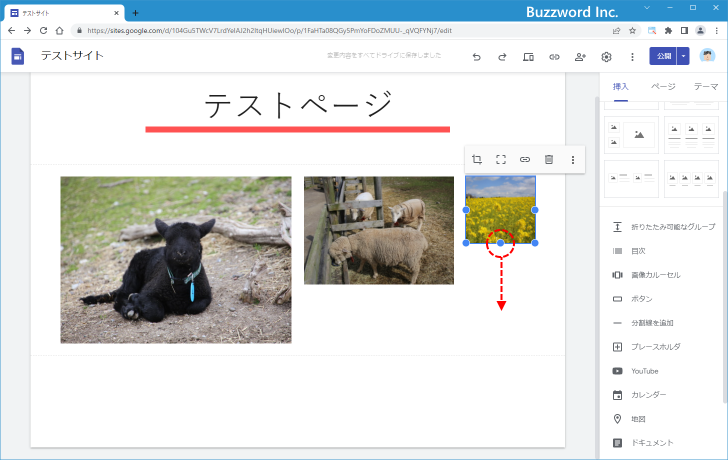
それでは一番右の画像の高さを変更してみます。画像を一度クリックしてください。そして画像の下に表示されている ● をドラッグして下へ移動していくと高さが変わっていきます。


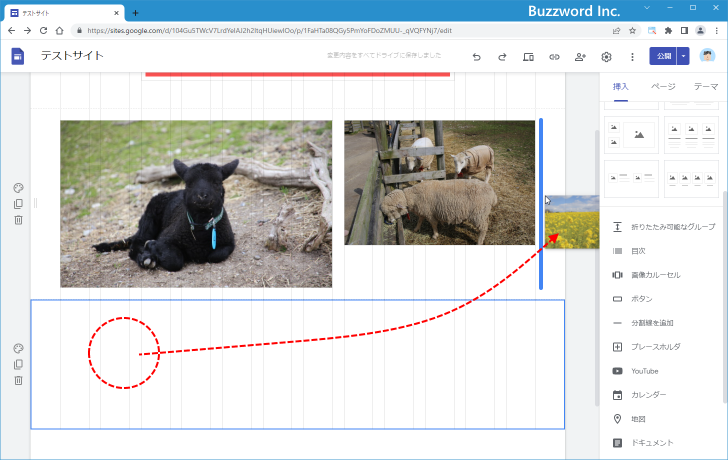
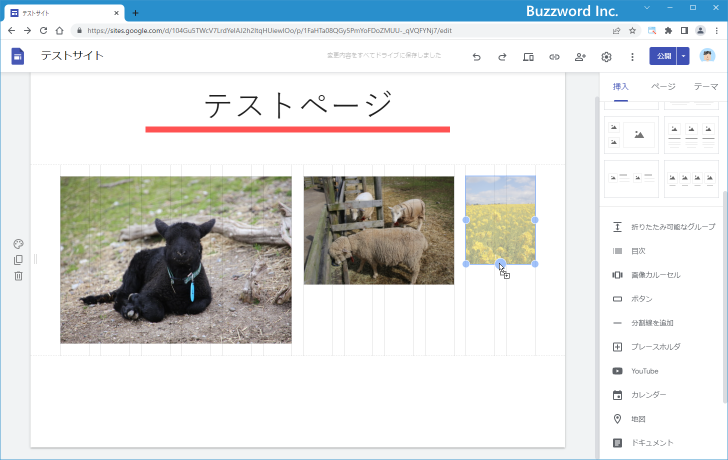
そして同じセクション内にある他の画像の高さに近くなると、同じ高さの位置に自動的に移動します。このとき、高さを変えている画像、同じ高さになるように比較された画像の両方の右側に青い線が表示されます。

そのままさらに ● をドラッグした下へ移動していくと任意の位置に移動できるようになりますが、どんどん高さを変えていきまた同じセクション内にある先ほどとは別の画像の高さに近くなると、同じ高さの位置に自動的に移動します。

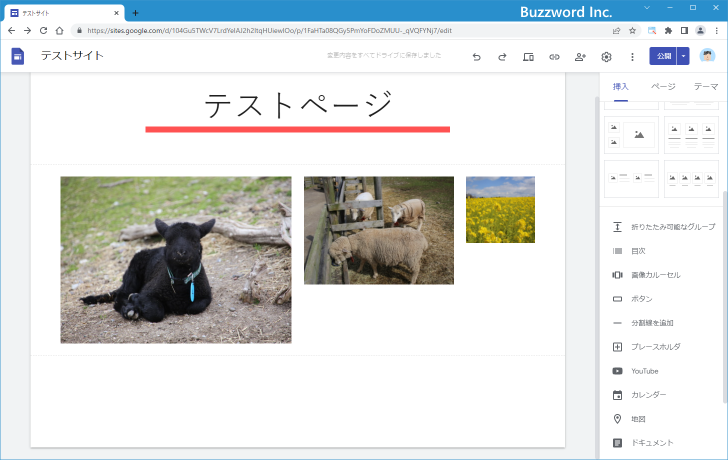
このように同じセクションにある画像の高さを変更する場合は、別の画像の高さと同じくらいの高さになると自動的に同じ高さの位置に移動するため簡単に高さを揃えることができます。真ん中の画像も同じように高さを変更することで、 3 つの画像の高さを簡単に揃えることができました。


-- --
Google サイトで同じセクション内の複数の画像の高さを同じ高さに揃える方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。