Page Ruler Reduxの使い方 ~Webページ上のサイズをピクセル単位で測定する~
Page Ruler Redux は Chrome 拡張機能の一つで、 Web ページに表示されている画像や任意の位置のサイズをピクセル単位で測ることができます。ここでは Page Ruler Redux のインストール方法と実際の使い方について解説します。
(Last modified: )
目次
Page Ruler ReduxをChromeに追加する
拡張機能 Page Ruler Redux の Chrome ウェブストアのページへアクセスしてください。
・Page Ruler Redux - Chrome ウェブストア

拡張機能の説明等を見て頂き、問題なさそうであれば「CHROMEに追加」をクリックして下さい。

確認画面が表示されますので「拡張機能を追加」をクリックして下さい。

次のようなページが表示されて、拡張機能 Page Ruler Redux が Chrome に追加されました。

Webページ上の任意の位置のサイズを測定する
最初に Chrome で開いている Web ページの任意の位置のサイズを測定してみます。 Chrome の画面右上に表示されている Page Ruler Redux のアイコンをクリックして下さい。

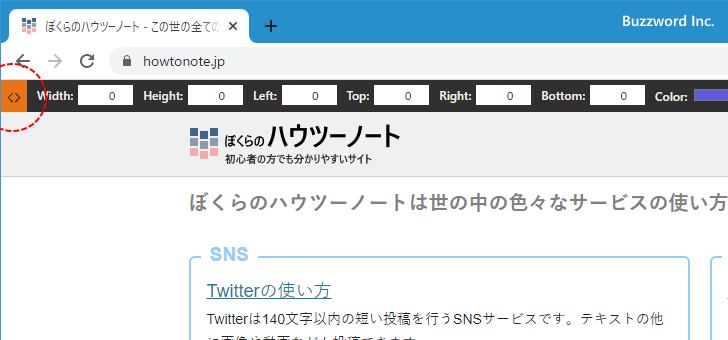
Chrome の画面上部に測定結果を表示するエリアが表示されます。

またマウスカーソルが大きな十字の形に変わります。このマウスカーソルをブラウザの画面上で測定したい位置の始点で一度クリックし、そのまま測定位置の終点までドラッグして下さい。


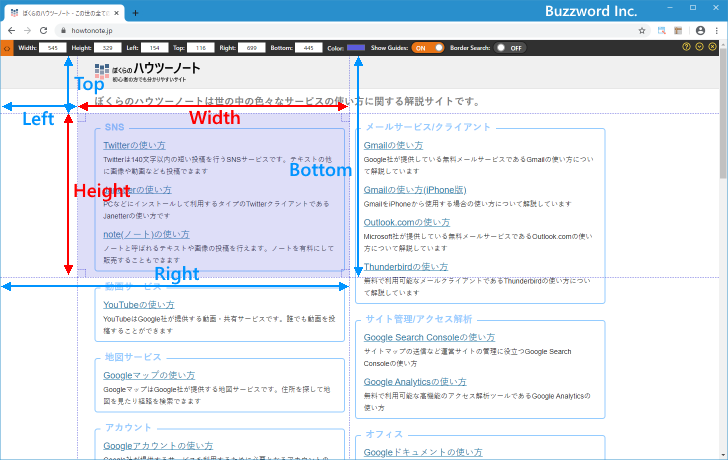
長方形のエリアのサイズが測定されて画面上部のエリアに表示されます。エリアの幅と高さは「Width」と「Height」に表示され、エリアの左上と右下の座標がそれぞれ「Left」「Top」「Right」「Bottom」に表示されます。

なお座標というのは、 Chrome の表示エリア左上を原点とした場合のピクセル単位のサイズとなります。

このようにブラウザに表示されたウェブページ上の任意の位置のサイズを簡単に測定することができます。なおサイズの測定を終了するには再度 Chrome 画面右上の Page Ruler Redux のアイコンをクリックして下さい。


Webページの各要素のサイズを表示する
ページ内の任意の位置ではなくページを構成する各要素単位でサイズを調べることもできます。 Chrome 画面右上に表示された Page Ruler Redux のアイコンをクリックすると画面の上部に測定結果を表示するエリアが表示されます。このエリアの一番左側にある「<>」にマウスを合わせて下さい。

「Enable Element Mode」と表示されますのでクリックして下さい。これで任意の位置のサイズではなく要素単位でサイズを測定できるようになります。

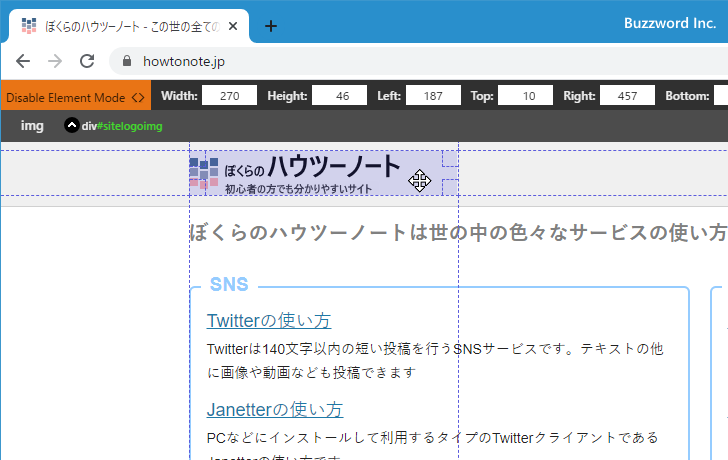
マウスの位置にある要素が自動的に選択されて、幅や高さ、ブラウザ表示エリア左上からの位置が表示されます。また現在サイズを表示している要素の種類、上位の要素や同じ階層の要素などの名前が画面左上に表示されます。


各要素単位で表示されている位置や、幅や高さなどを調べる場合に便利です。
キーボードショートカットを使って調査エリアのサイズや位置を微調整する
任意の位置のサイズを調べる時に、キーボードショートカットを使用して調べるエリアのサイズや位置の微調整を行うことができます。例えば次のようにマウスのドラッグを使ってエリアを指定してサイズを調べます。

この状態でキーボードの矢印キーを押すと、エリアの幅と高さを保ったまま矢印キーを押した方向へエリアが移動します。例えば右キーを押しているとエリアが右へ移動します。

その他にも次のようなキーボードショートカットが用意されています。
・矢印キー 押した方向へ幅と高さを維持したままエリアを移動
・[Ctrl]+矢印キー 押した方向へ1px単位でエリア拡張
・[Ctrl]+[Alt]+矢印キー 押した方向へ1px単位でエリア縮小
・[Ctrl]+[Shift]+矢印キー 押した方向へ10px単位でエリア拡張
・[Ctrl]+[Alt]+[Shift]+矢印キー 押した方向へ10px単位でエリア縮小
これらのキーボードショートカットを使うことでより細かくサイズを測定したり、選択エリアのサイズを維持したまま別の場所へ移動させて比較することもできます。
Page Ruler Reduxを削除する
拡張機能の Page Ruler Redux が不要になった場合は Chrome から削除することができます。削除するには Chrome の画面右上に表示されている Page Ruler Redux の アイコンを右クリックし、表示されたメニューの中から「Chromeから削除」をクリックして下さい。

確認画面が表示されますので「削除」をクリックして下さい。

Page Ruler Redux が削除されました。

-- --
Page Ruler Redux のインストール方法と実際の使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。