- Home ›
- Bloggerの使い方 ›
- 記事を作成する
記事にカスタムパーマリンクを設定する
Blogger では記事を最初に投稿したときに記事のタイトルから自動的にパーマリンク(ブログの記事を表す URL )が設定されますが、初めて記事を公開する前であればパーマリンクの設定で任意の URL に変更することができます。ここでは Blogger でパーマリンクがどのように設定されるのかについての解説と、記事にカスタムパーマリンクを設定する方法について解説します。
(Last modified: )
自動で設定されるパーマリンクの生成ルール
まずは自動的に設定されるパーマリンクがどのような規則に基づいて設定されるのかについて確認します。パーマリンクというのは個々の記事を表示した時にアドレスバーに表示される URL のことです。例えば次の記事の URL は次のようになっています。


Blogger ではパーマリンクは次のような形式となっています。
https://(ユーザーが決めた値).blogspot.com/yyyy/mm/blog-post_xxx.html
記事が 2022 年 5 月に投稿された記事であれば「/2022/05/xxxx.html」のようになります。そして「xxxx.html」の部分は記事のタイトルから自動的に作成されます。どのように作成されるのかはタイトルに半角英数の文字が含まれるかどうかで異なります。
記事のタイトルに半角英数の文字が含まれていない
記事のタイトルに半角英数の文字がまったく含まれていない場合、最初の記事は「blog-post.html」となります。
タイトル : ランチを食べにいきました。
URL : blog-post.html
同じ年と月に既に「blog-post.html」という記事がある場合、次以降の記事は「blog-spot_xxx.html」となります。 xxx の部分には 2 や 103 などランダムな数値が入り「blog-spot_103.html」のようになります。この数値を予想することはできません。
タイトル : 今日もランチを食べにいきました。
URL : blog-post_48.html
記事のタイトルに半角英数の文字が含まれている
記事のタイトルに半角英数の文字が含まれていた場合、半角英数の部分だけを抜き出したファイル名となります。
タイトル : 10時にランチ食べた
URL : 10.html
タイトル : 今日は渋谷でlunch
URL : lunch.html
タイトル : 10時に渋谷でlunch
URL : 10lunch.html
タイトルに空白が含まれている場合は半角英数の部分が「-」で連結されます。
タイトル : Happy Birthday My Friend
URL : happy-birthday-my-friend.html
半角英数の文字がタイトルに含まれる場合も、同じ年と月にまったく同じパーマリンクの記事がある場合は「aaa-bbb_xxx.html」となります。 xxx には 2 や 103 などランダムな数値が入り「aaa-bbb_32.html」のようになります。この数値を予想することはできません。
パーマリンクがいつ決定するのか
パーマリンクは記事を最初に公開した時に確定します。一度公開した記事をあとから編集を行いタイトルを変更してもパーマリンクは変更されません。また一度使われたパーマリンクはその記事が削除されたとしても他の記事に再度割り当てられることはありません。
このあとで解説するカスタムパーマリンクの設定も、記事を公開する前のタイミングでのみ設定することができます。
なお現在作成している記事のパーマリンクが何になるのかは、記事の編集画面の右サイドバーに表示されている「パーマリンク」をクリックすると確認することができます。例えば新規記事の作成画面を表示し、タイトルに「渋谷でご飯」と入力して下さい。

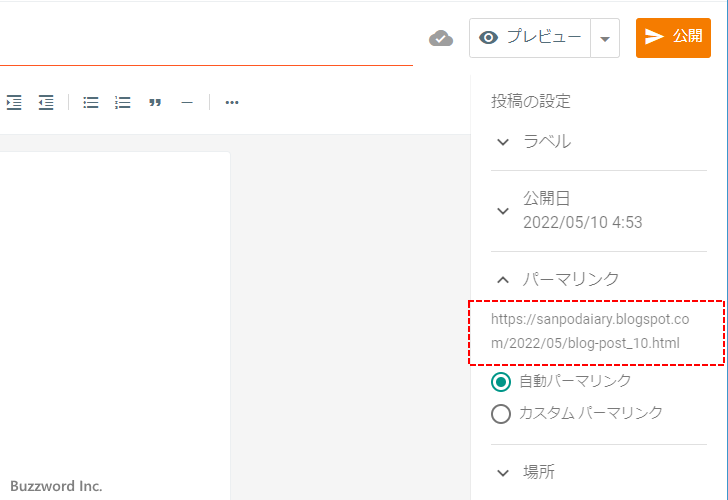
編集画面の右サイドバーに表示されている「パーマリンク」をクリックしてください。

現在タイトルに入力されている値から作成されたパーマリンクが表示されます。先ほど入力したタイトルには半角英数の文字が一つも含まれていないので、パーマリンクは「https://(URL)/2022/05/blog-post_10.html」となっています。

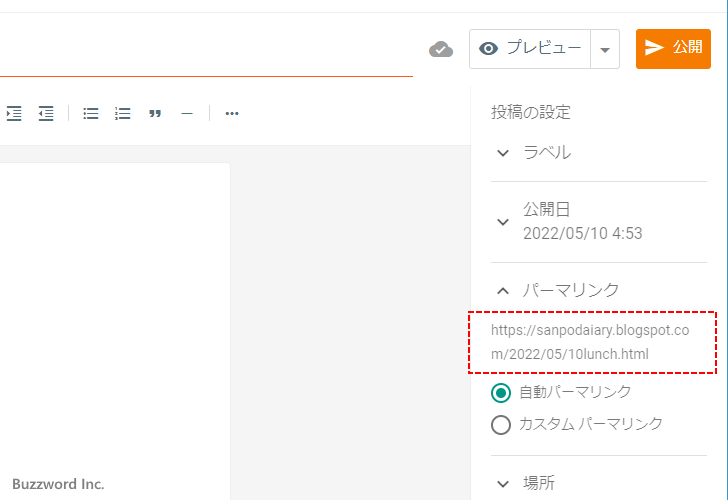
このまま記事を公開すると、この記事のパーマリンクはこの URL で確定します。記事を公開する前にタイトルの値を変更すると自動的にパーマリンクは変更されます。例えば記事のタイトルを「10時に渋谷でlunch」に変更します。

タイトルの値が変更されたのでパーマリンクも変更されます。先ほど入力したタイトルには半角英数の文字が含まれているため、その値を使ってパーマリンクは「https://(URL)/2022/05/10lunch.html」となりました。

カスタムパーマリンクを設定する
パーマリンクは特に設定を行わなければ自動で決定されますが、任意のパーマリンクを手動で設定することができます。手動で変更できる部分は次の部分です。
https://(ユーザーが決めた値).blogspot.com/yyyy/mm/blog-post_xxx.html
「年」や「月」の部分の形式を変更したり削除したりすることはできません。またカスタムパーマリンクは新しい記事を初めて投稿する前のタイミングでのみ設定が可能です。
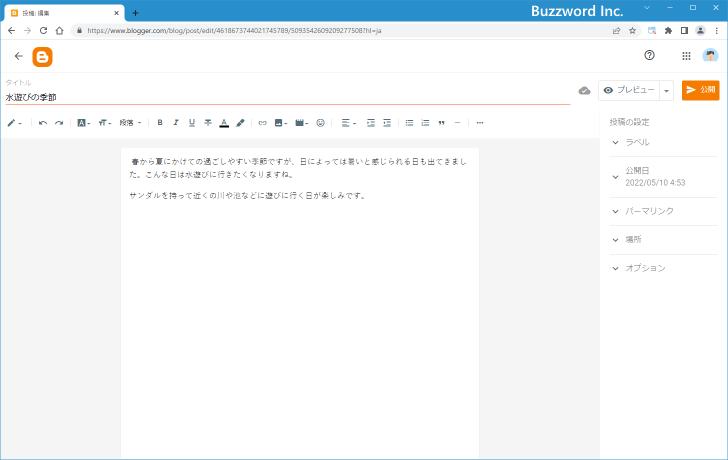
それでは試してみます。新しい記事の作成画面を開き、次のようにタイトルと本文を入力しました。

この記事のタイトルには半角英数の文字が含まれていないので、設定を行わなかった場合にはパーマリンクは「/yyyy/mm/blog-post_xxx.html」のような形式になります。
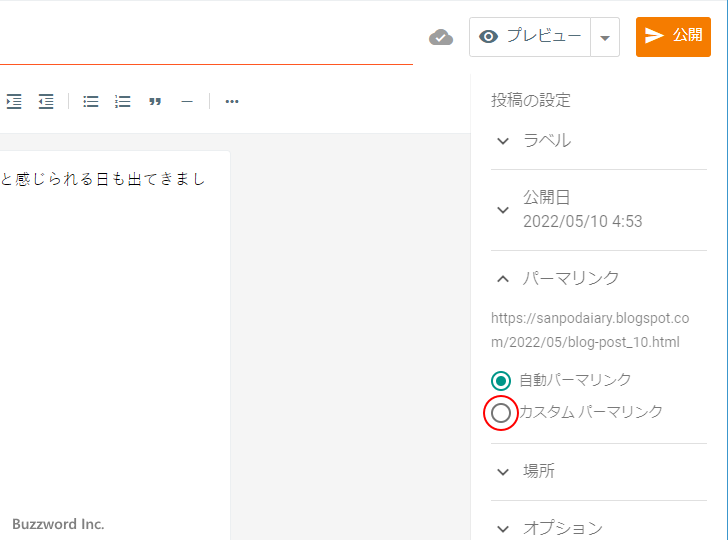
カスタムパーマリンクを設定する場合には、右サイドバーの「パーマリンク」をクリックしてください。

デフォルトでは「自動パーマリンク」が選択されており、現在のタイトルから作成されたパーマリンクが表示されています。任意のパーマリンクを設定するには「カスタムパーマリンク」を選択してください。

URL を指定するテキストボックスが表示されますので、任意の URL を 8,000 文字以内で入力してください。なお既に存在する URL は指定できません。

これでカスタムパーマリンクの設定は完了です。それでは記事を公開します。画面右上の「公開」をクリックしてください。

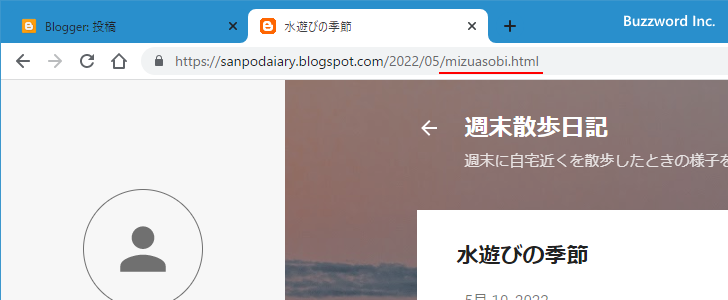
記事が公開されました。ブログにアクセスして公開した記事の URL を確認してみると先ほど設定した値になっていることが確認できます。


-- --
Blogger でパーマリンクがどのように設定されるのかについての解説と、記事にカスタムパーマリンクを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。