- Home ›
- Bloggerの使い方 ›
- 記事を作成する
場所の情報を追加してGoogleマップへのリンクを表示する
Blogger では作成した記事に場所に関する情報を追加することができます。記事の中で行った場所や紹介したい場所などを追加することで、記事を読んだユーザーが簡単に Google マップで場所の情報を確認できます。ここでは Blogger で作成した記事に場所の情報を追加する方法について解説します。
※ 地図の本文に Google マップの地図そのものを埋め込む方法については「記事にGoogleマップの地図を埋め込む」を参照されてください。
(Last modified: )
記事に場所の情報を追加する
場所の情報は新しい記事を作成する場合でも公開済みの記事を修正して追加することもできます。今回は公開済みの記事を編集して場所の情報を追加してみます。記事の編集画面を表示してください。

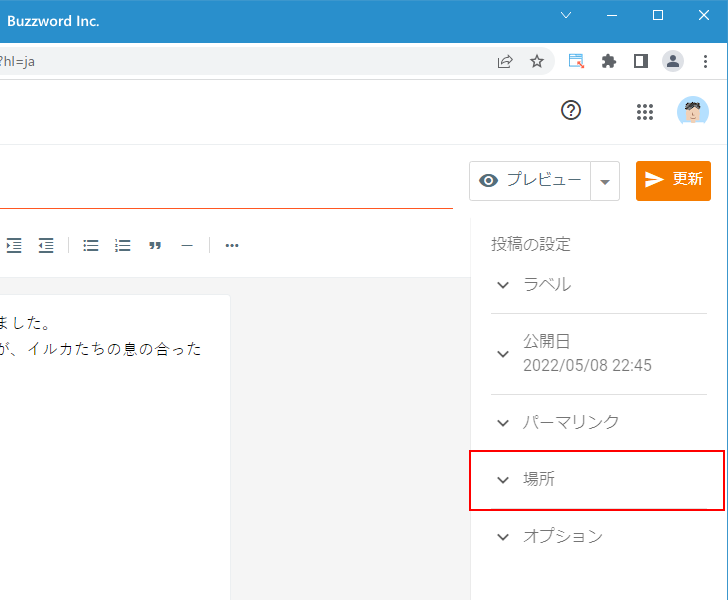
編集画面の右サイドバーに表示されている「場所」をクリックしてください。

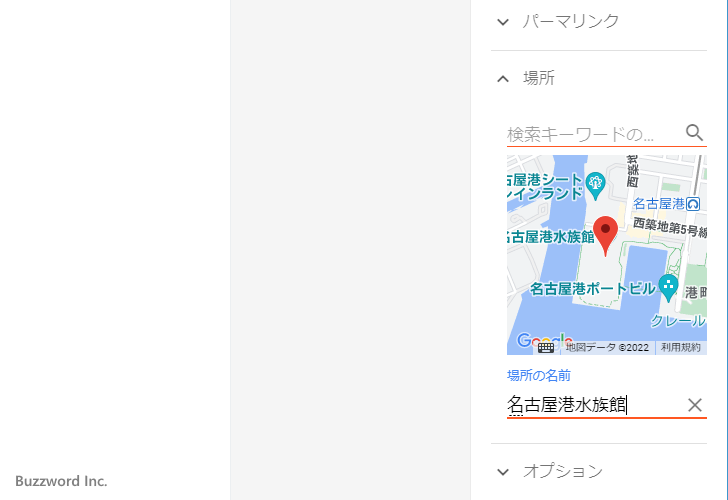
場所を指定するための地図が表示されます。

表示された地図はドラッグして動かしたりダブルクリックや右クリックなどで拡大縮小しすることができます。地図の上部にある検索ボックスで目的の場所や住所を検索することもできます。目的の場所を最後にクリックするとマーカーが表示されます。

地図の下に記事に表示される「名前」が表示されます。この「名前」に地図へのリンクが設置されます。「名前」にはマーカーを設置した位置の住所が表示されていますが、場所の名称など変更できます。今回は「名前」の値を場所の名称に書き換えました。


これで記事への場所の情報の追加は完了です。
それでは記事を更新します。画面右上の「更新」をクリックしてください。

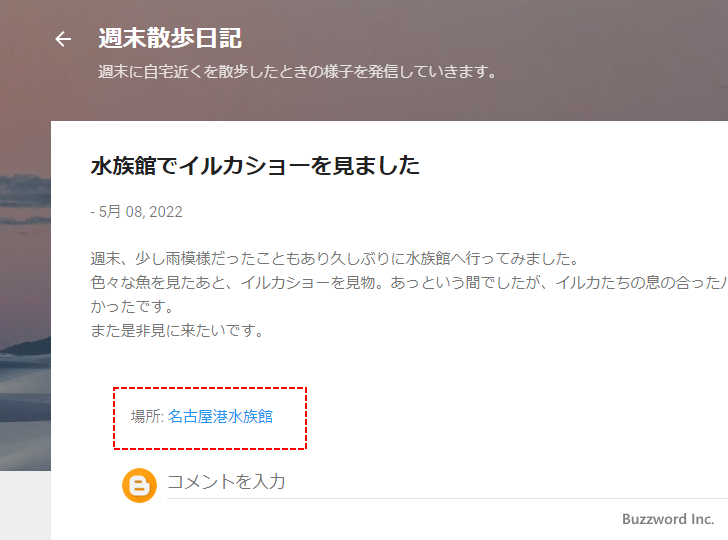
記事が更新されました。ブログにアクセスして先ほど更新した記事を表示すると、記事の下部に先ほど設定した場所の「名前」が表示されています。

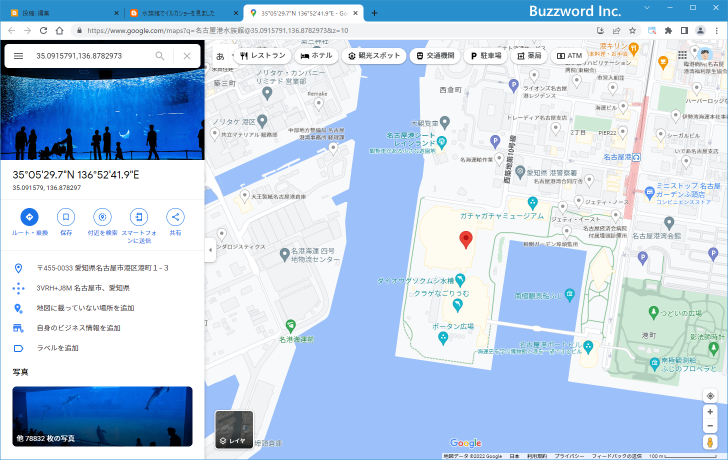
「名前」には Google マップへのリンクが設定されています。「名前」の部分をクリックすると Google マップが表示されて、マーカーを設置した位置が表示されます。

記事から場所の情報を削除する
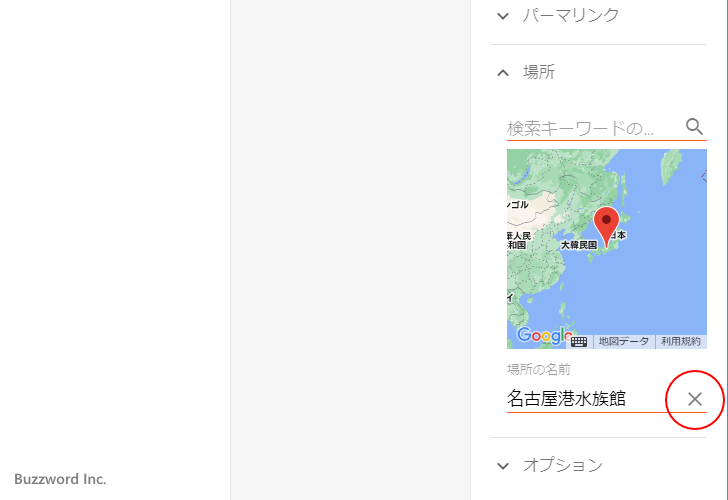
記事に追加した場所の情報を削除する方法です。記事の編集画面を表示し、右サイドバーにある「場所」をクリックしてください。

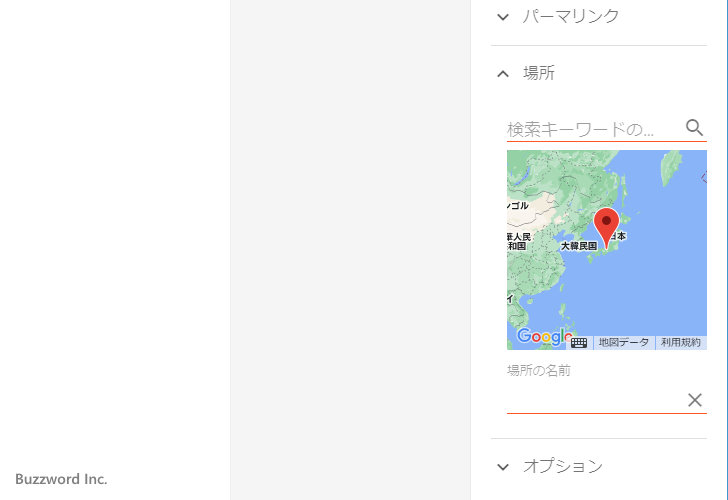
表示された画面で、「場所の名前」の右側に表示されている「×」をクリックしてください。「場所の名前」に入力された値がクリアされます。「場所の名前」の箇所に何も入力されていないと場所の情報は削除されたことになります。


これで記事に追加された場所の情報の削除は完了です。
それでは記事を更新します。画面右上の「更新」をクリックしてください。

記事が更新されました。ブログにアクセスして先ほど更新した記事を表示すると、記事の下部に表示されていた場所の「名前」が表示されなくなっています。

-- --
Blogger で作成した記事に場所の情報を追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。