- Home ›
- Bloggerの使い方 ›
- ラベルの利用
ラベルガジェットを複数追加し分類別にラベルを分けて表示する
Blogger ではラベルの階層化はできないためラベルを分類別に分けて表示することはできません。ただラベルガジェットは複数設置することができるので、ラベルリストを複数表示し、それぞれのリストに表示するラベルを分けることで大きくグループ分けしてラベルを表示することができます。ここでは Blogger でラベルリストを分類別に複数に分けて表示する方法について解説します。
(Last modified: )
1つ目のラベルガジェットを設定する
次のブログに表示されているラベルリストをみてください。「動物園」などの場所をあらわすラベルと、「雨の日」などの天候を表すラベルが混ざって表示されています。

ラベルを階層構造にできれば分かりやすくなるのですが Blogger のラベルは階層構造にはできません。そこでラベルリストを表示するラベルガジェットを複数ブログに追加し、それぞれのラベルリストで同じタイプのラベルを表示するようにしてみます。
Blogger の管理画面左側に表示されている「レイアウト」をクリックしてください。

「レイアウト」画面が表示されます。

最初に追加済の「ラベル」ガジェットを調整します。「サイドバー(下)」に追加されている「ラベル」ガジェットに表示されている「編集」アイコンをクリックしてください。

「ラベルの設定」画面が表示されます。

最初にラベルガジェットのタイトルを「ラベル」から「お出かけ先」に変更します。

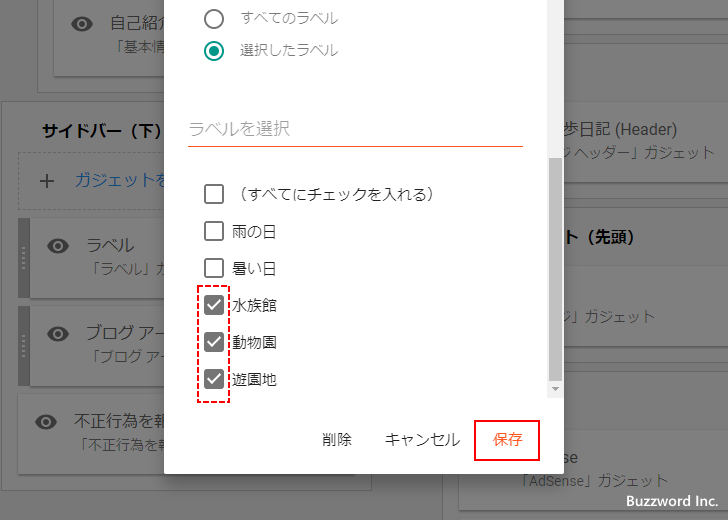
次に「表示」の設定で「選択したラベル」を選択します。

このラベルガジェットに表示するラベルを選択できるようになります。

今回は次の 3 つのラベル選択しました。選択が終わりましたら「保存」をクリックしてください。

これで一つ目のラベルガジェットは完成です。
この時点でブログを表示すると、サイドバーに一つ目のラベルガジェットが表示されて、先ほど選択した 3 つのラベルが表示されています。

2つ目のラベルガジェットを追加する
続いてもう一つラベルリストを作成します。「レイアウト」の画面で「サイドバー(下)」のところに表示されている「ガジェットを追加」をクリックしてください。


追加するガジェットを選択する画面が表示されます。

「ラベル」ガジェットをクリックしてください。

ラベルの設定画面が表示されます。

最初にラベルガジェットのタイトルを「ラベル」から「天候別」に変更します。

次に「表示」の設定で「選択したラベル」を選択します。

このラベルガジェットに表示するラベルを選択できるようになります。今回は次の 2 つのラベル選択しました。選択が終わりましたら「保存」をクリックしてください。

これで二つ目のラベルガジェットは完成です。必要であれば 1 つ目のラベルガジェットと 2 つ目のラベルガジェットの位置を入れ替えてください。ドラッグすることで位置を移動できます。これで準備は完了です。

それではブログを表示してください。サイドバーには 2 つのラベルガジェットが表示され、それぞれ同じ分類のラベルがまとまって表示されています。

なお「表示」の設定で「選択したラベル」を選択した場合は、今後ブログに新しいラベルが追加されたとしてもラベルガジェットには自動的に表示されず、手動で追加する必要がある点にご注意ください。
-- --
Blogger でラベルリストを分類別に複数に分けて表示する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。