記事に挿入した画像に対するライトボックス機能を無効にする
Blogger では記事に挿入した画像に対してライトボックスと呼ばれる機能がデフォルトで有効になっており、ブログ上で画像をクリックすると画像が拡大して表示されます。ここでは Blogger で画像に対するライトボックス機能を無効にする方法について解説します。
(Last modified: )
ライトボックス機能で画像がどのように表示されるのか
最初にデフォルトで有効になっているライトボックス機能がどのようなものか確認しておきます。次のように画像が 3 つ含まれる記事を作成しました。

記事に表示されている画像をクリックするとライトボックスビューが表示され、クリックした画像が拡大表示されます。

ライトボックスビューの下部には同じ記事の中に挿入されている画像のサムネイルが表示されています。現在表示している画像とは別の画像のサムネイルをクリックすれば別の画像が拡大表示されます。


これがライトボックス機能です。デフォルトではライトボックス機能が有効になっています。
ライトボックスを無効にする
ライトボックスを無効にするには Blogger の管理画面左側に表示されている「設定」をクリックしてください。

「設定」画面が表示されます。

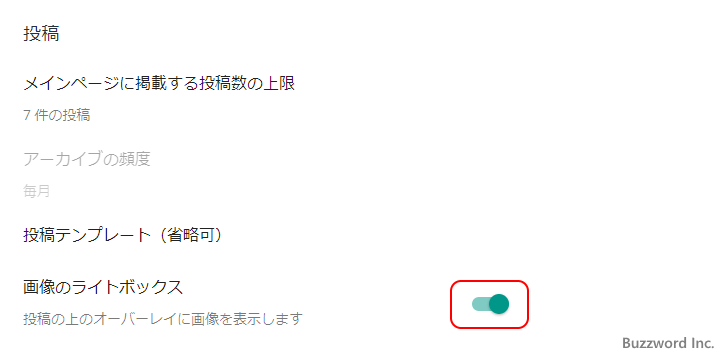
「投稿」ブロックの中にある「画像のライトボックス」にあるスイッチが現在有効になっているのでクリックして無効にしてください。


ライトボックス機能が無効となりました。
それではあらためてブログへアクセスし記事を表示してください。

記事に表示されている画像をクリックしてください。ライトボックス機能が有効になっている場合は画像が拡大表示され、同じ記事に挿入されている画像のサムネイルが画面下部に表示されていましたが、ライトボックス機能が無効になっている場合は画像ファイルが単にブラウザで表示されます。(画像が表示されたページの URL は画像の保存場所を表す URL になります)。

どちらが良いというものではないので、どのようにブログを利用者の方に見せたいのかを考えて設定を決めてください。
-- --
Blogger で画像に対するライトボックス機能を無効にする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。