リンクを設定する
記事の本文に入力したテキストに対して、外部サイトや内部ページへのリンクを設定することができます。ここでは Blogger で本文のテキストに対してリンクを設定する方法について解説します。
(Last modified: )
選択したテキストにリンクを設定する
記事の本文に入力したテキストにリンクを設定する方法です。リンクを設定したいテキストを選択したあとで「リンクを挿入または編集」アイコンをクリックしてください。

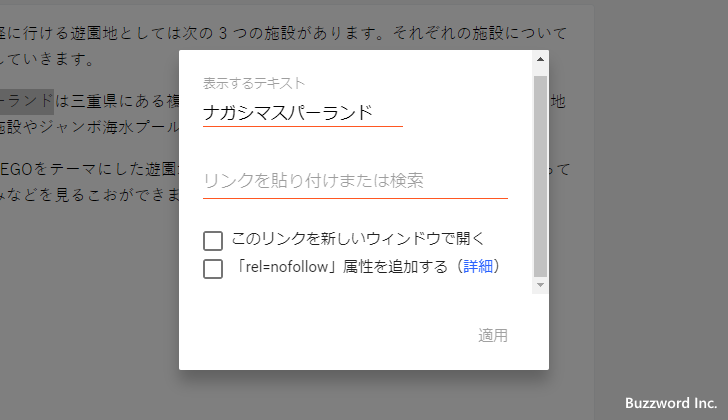
次のようなダイアログが表示されます。

1 番目のテキストボックスにはリンクを設定するテキスト、 2 番目のテキストボックスにはリンク先の URL を入力します。( 1 番目は通常編集する必要はありません)。入力が終わりましたら「適用」をクリックしてください。

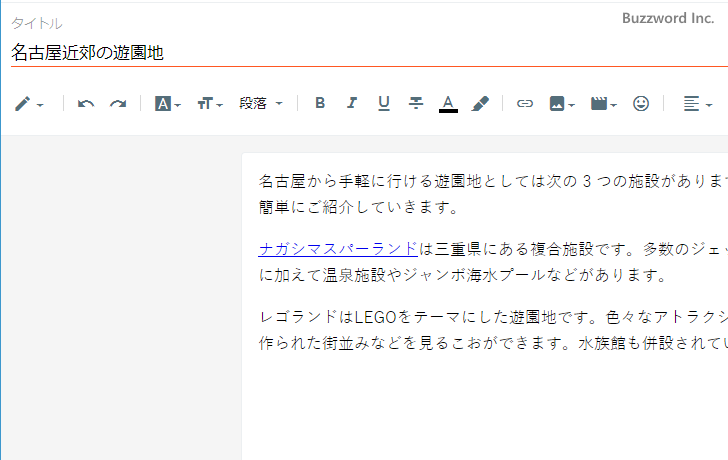
選択されていたテキストにリンクが設定されました。

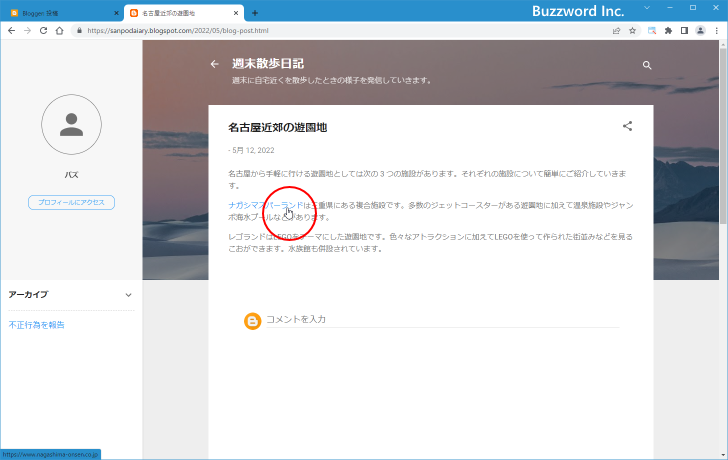
それでは記事を公開したあと、ブラウザからブログの該当記事を表示し、先ほど設定したリンクをクリックしてみます。

同じタブでリンク先のページが表示されました。

リンクの変更とリンクの解除
テキストに設定したリンクの、リンク先を変更するなどの変更を行いたい場合は、リンクが設定されているテキストを一度クリックしてください。

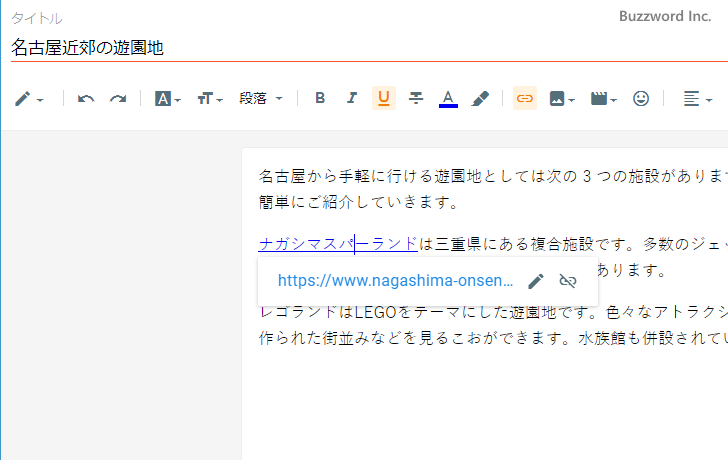
次のようにリンクの下に小さなウィンドウが表示されます。

リンクを編集する
リンクを編集する場合は「リンクを編集」アイコンをクリックしてください。

リンクの編集画面が表示されます。リンク先の URL の修正を行い、そのあとで「適用」をクリックしてください。リンク先の編集が完了します。

リンクを削除する
テキストに設定したリンクを削除したい場合は「リンクを削除」アイコンをクリックしてください。

テキストに設定されていたリンクが削除されました。

リンクを設定する時のオプション設定
リンクを設定する時にリンク先を新しいウィンドウで開くかどうか、そして nofollow 属性を設定するかどうかの 2 つのオプションが設定できます。
リンクを新しいウィンドウで開く
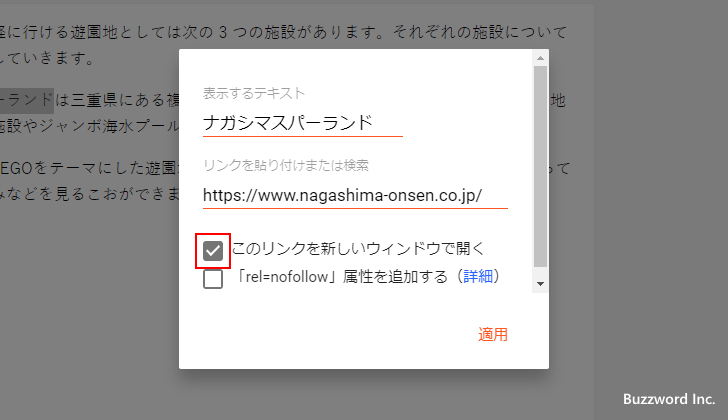
リンク先を設定するダイアログ「このリンクを新しいウィンドウで開く」にチェックを入れると設定されたリンクをクリックしたときにリンク先が新しいウィンドウで開くようになります。

リンクを設定したあとで「HTMLビュー」に切り替えて確認してみると、次のように A タグに target="_blank" が設定されていました。
<a href="(URL)" target="_blank">テキスト</a>
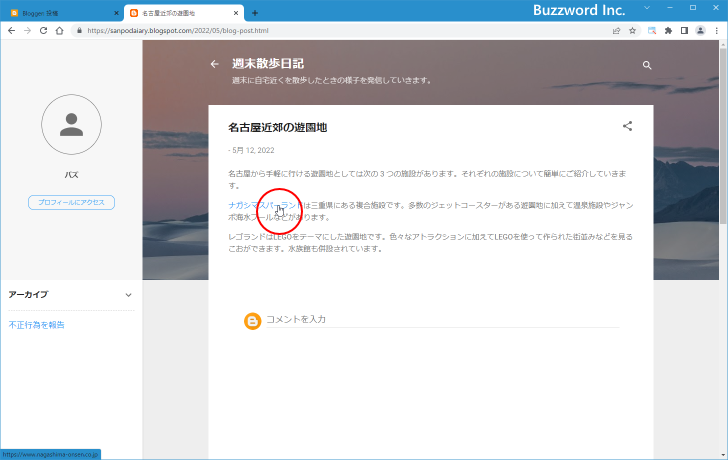
それでは記事を公開したあと、ブラウザからブログの該当記事を表示し、先ほど設定したリンクをクリックしてみます。

別のタブが開きリンク先のページが表示されました。

nofollow属性を設定する
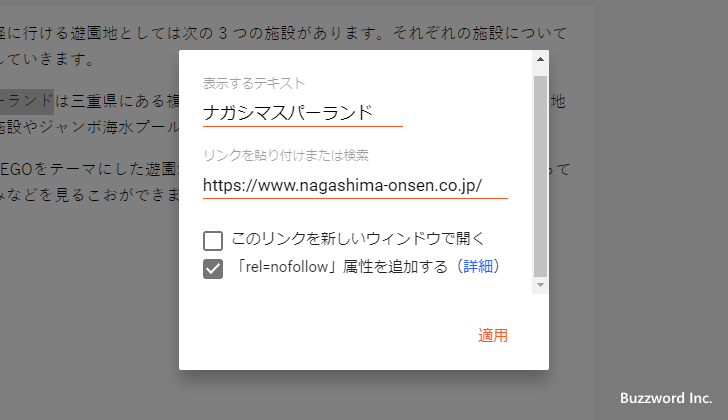
「リンクを編集」ウィンドウが表示された時に、「「rel=nofollow」属性を追加する」にチェックを入れると rel 属性の値に nofollow が設定されます。

リンクを設定したあとで「HTMLビュー」に切り替えて確認してみると、次のように A タグに rel="nofollow" が設定されていました。
<a href="(URL)" rel="nofollow">テキスト</a>
なお rel 属性に nofollow を設定するのリンクとサイトを関連付けたくない場合、またはリンク先のページをサイトからクロールさせないようにする場合に使用します。詳しくは下記の Google 社のヘルプページを参照されてみてください。

-- --
Blogger で本文のテキストに対してリンクを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。