記事にTwitterのツイートを埋め込む
Blogger では Twitter で投稿されたツイートを記事に埋め込んで表示することができます。ここでは Blogger の記事に Twitter のツイートを埋め込む方法について解説します。
(Last modified: )
Twitterの埋め込み用コードを貼り付ける
Twitte のツイートを記事に挿入するには Twitter の画面でツイートの埋め込み用コードを取得し、記事の編集画面で「HTMLビュー」に切り替えてから直接コードを貼りつけます。
では試してみます。 Twitter の画面を開き、記事に貼りつけたいツイートを表示したあとでツイートの右上にある次のアイコンをクリックしてください。


表示されたメニューの中から「ツイートを埋め込む」をクリックしてください。(今回は Twitter にログインしていないのでメニューが一つだけですが、ログインしている場合には他にもメニューが表示されます。その場合でも同じメニューをクリックしてください)。

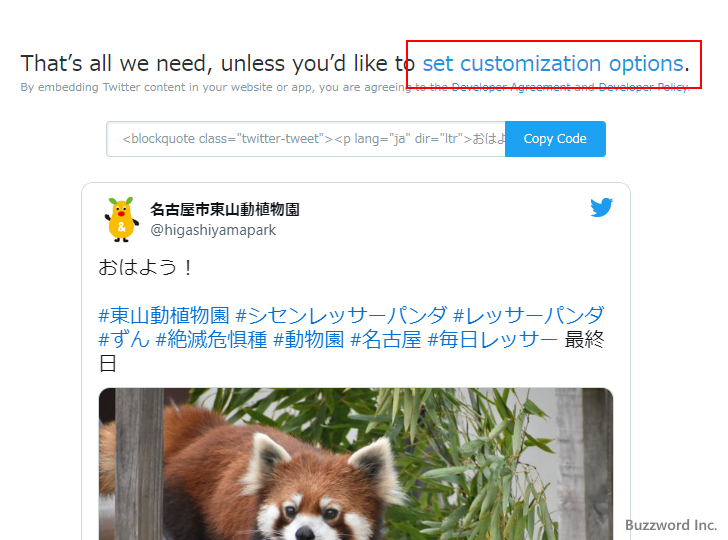
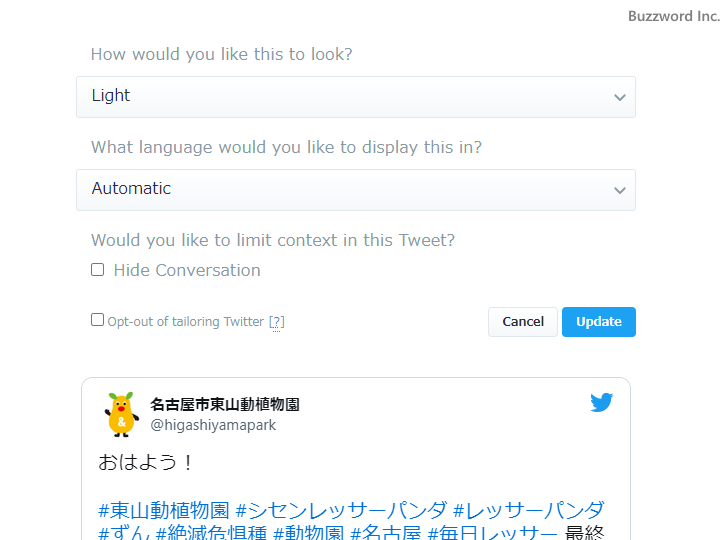
新しいタブが開き次のような画面が表示されます。

埋め込むツイートの背景をダークにしたり言語を変更したりする場合は「set customization options」をクリックしてください。カスタマイズを行う画面が表示されます。カスタマイズを行った場合は最後に「Update」をクリックして下さい。


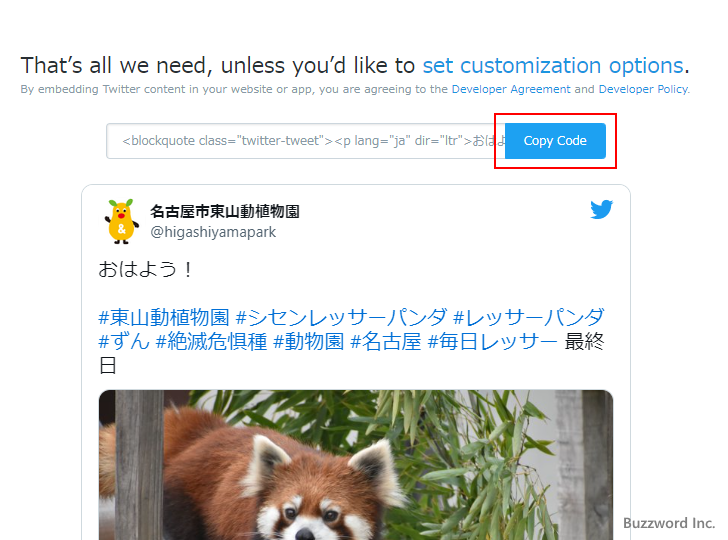
埋め込み用コードを取得するには「Copy Code」をクリックしてください。

ツイートの埋め込み用コードをコピーしました。

なお今回取得したコードは次のようなものでした。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">おはよう!<a href="https://twitter.com/hashtag/(省略)?src=hash&ref_src=twsrc%5Etfw">#東山動植物園</a> <a href="https://twitter.com/hashtag/(省略)?src=hash&ref_src=twsrc%5Etfw">#シセンレッサーパンダ</a> <a href="https://twitter.com/hashtag/(省略)?src=hash&ref_src=twsrc%5Etfw">#レッサーパンダ</a> <a href="https://twitter.com/hashtag/(省略)?src=hash&ref_src=twsrc%5Etfw">#ずん</a> <a href="https://twitter.com/hashtag/(省略)?src=hash&ref_src=twsrc%5Etfw">#絶滅危惧種</a> <a href="https://twitter.com/hashtag/(省略)?src=hash&ref_src=twsrc%5Etfw">#動物園</a> <a href="https://twitter.com/hashtag/(省略)?src=hash&ref_src=twsrc%5Etfw">#名古屋</a> <a href="https://twitter.com/hashtag/(省略)?src=hash&ref_src=twsrc%5Etfw">#毎日レッサー</a> 最終日 <a href="https://t.co/ak8UsqMz50">pic.twitter.com/ak8UsqMz50</a></p>— 名古屋市東山動植物園 (@higashiyamapark) <a href="https://twitter.com/higashiyamapark/status/1527439062562398219?ref_src=twsrc%5Etfw">May 20, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
それでは記事にコードを挿入します。記事の編集画面を表示し、「HTMLビュー」へ切り替えてください。

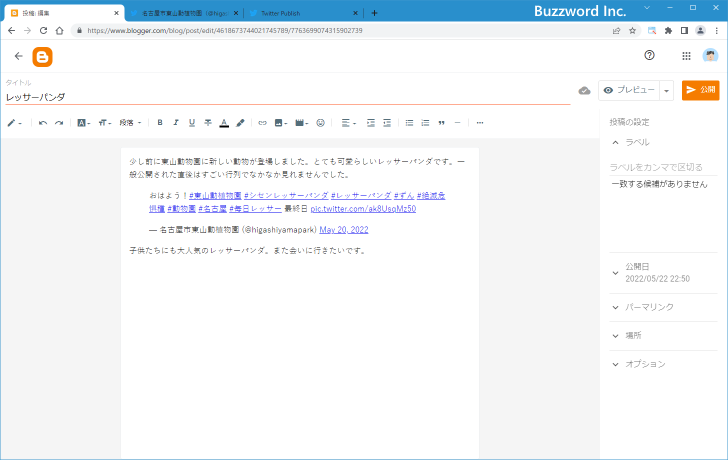
地図を埋め込みたい位置に先ほど Twitter の画面で取得した埋め込み用コードを貼り付けてください。

「作成ビュー」へ切り替えると埋め込み用コードを貼り付けた位置に Twitter のツイートが埋め込まれているのが確認できます。(ただし編集画面では実際の表示とは異なる形で表示されています)。

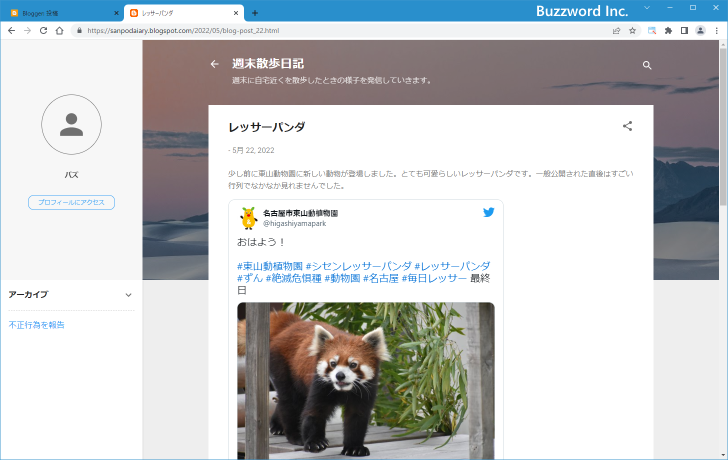
記事を更新し、その後でブログに表示された記事を表示してみると、記事に Twitter のツイートが埋め込まれているのが確認できます。

-- --
Blogger の記事に Twitter のツイートを埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。