記事本文やタイトルなどのフォントや色を設定する
Blogger ではブログの記事本文のフォントサイズや種類、記事タイトルのフォント、ブログに表示される日付のテキスト色や背景色など多くの項目に対して細かな設定を行うことができます。ここでは Blogger で記事本文や記事タイトルなどのフォントや色を設定する方法について解説します。
(Last modified: )
フォントや色に関する設定画面を表示する
フォントや色に関する設定画面を表示するには管理画面左側に表示されている「テーマ」をクリックしてください。

「テーマ」画面が表示されます。

一番上に現在使用しているテーマが表示されています。現在のテーマに表示されている「カスタマイズ」をクリックしてください。

テーマのカスタマイズを行う画面が表示されます。

画面左に表示されている「詳細設定」をクリックしてください。

「詳細設定」の画面が表示されます。項目毎に設定が行えるようになっており、項目を選択するには次の位置にあるドロップダウンメニューをクリックしてください。

項目の一覧が表示されます。

現在のテーマで設定可能な項目は次の通りです。
| 項目名 | 設定項目 |
|---|---|
| ページのテキスト | フォント、色 |
| 背景 | 背景の高さ、本文の背景色、投稿の背景色、背景のぼかし |
| リンク | リンクの色、表示済みリンクの色、リンクホバーの色 |
| ブログのタイトル | フォント、色、背景のアイコンの色 |
| ブログの説明 | 説明の色 |
| タブのテキスト | フォント、テキストの色、選択済みの色、ポップアップの背景色、ポップアップのテキストの色、ポップアップの選択済みの色 |
| 投稿 | 投稿タイトルの色、投稿タイトルのフォント、投稿タイトルのストリームのフォント、投稿のテキストのフォント、投稿のテキストの色、投稿の署名欄の色、引用のフォント、引用の色、投稿のアイコンの色 |
| 検索 | 入力ボックスの色、入力のフォント、プレースホルダテキストの色 |
| 共有 | 共有の背景色、共有のテキストの色、共有のアイコンの色 |
| 閲覧の多い投稿 | 人気の投稿の背景色、人気の投稿の署名欄の色、人気の投稿のタイトルの色、人気の投稿のテキストの色、人気の投稿のリンクの色 |
| 投稿のナビゲーション | 投稿のナビゲーションリンクの色、投稿の表示済みナビゲーションリンクの色、投稿のナビゲーションリンクにカーソルを合わせたときの色 |
| サイドバー | 背景色(上)、背景色(上)-高解像度、背景色(下)、区切りの色、ガジェットのタイトルの色、サイドバーのアイコンの色 |
| 投稿者のプロフィール | プロフィールのタイトルの色、プロフィールのテキストの色、プロフィールのリンクの色 |
| ラベル | ラベルのテキストの色、ラベルの背景色 |
| Attribution | 帰属のテキストの色、帰属のリンクの色、Attribution icon color |
| 幅 | サイドバーの幅、メインコンテンツの幅、コンテンツのマージン |
| CSSを追加 | カスタムCSS |
それではいくつかの項目について実際に使い方を確認します。
※「CSSを追加」については「ブログにカスタムCSSを追加する」、「幅」については「ブログのメインコンテンツやサイドバーの幅を設定する」で解説しています。
ページのテキストのフォントと色を設定する
「ページのテキスト」は記事の本文で使用されるテキストのことです。フォントの種類やサイズ、テキストの色などを設定することができます。

本文のテキストのフォントの種類を変更するには次の位置にあるドロップダウンメニューをクリックしてフォントの種類を選択してください。


本文のテキストのフォントのサイズを変更するには次のテキストボックスの値を直接編集してください。


変更した内容は右側のプレビューで確認できます。

設定が終わりましたら画面右下の「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。それではブログを表示してください。

記事本文のフォントの種類とサイズが変更されていることが確認できます。
ブログのタイトルのフォントと色を設定する
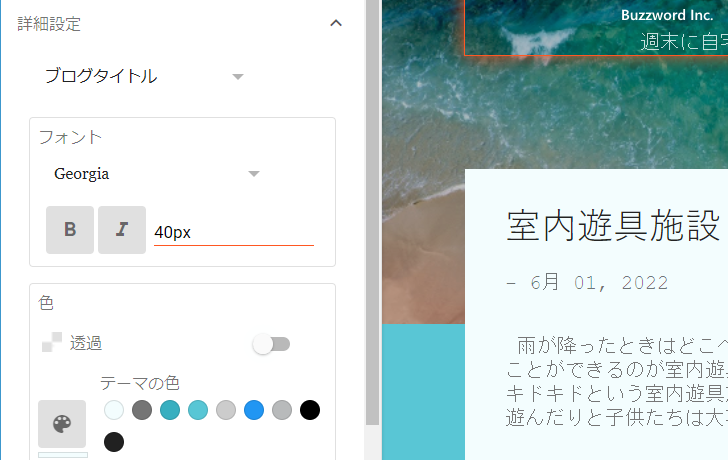
「ブログタイトル」ではブログのタイトルのフォントの種類やサイズ、テキストの色などを設定することができます。

タイトルのテキストのフォントの種類を変更するには次の位置にあるドロップダウンメニューをクリックしてフォントの種類を選択してください。


タイトルのテキストのフォントのサイズを変更するには次のテキストボックスの値を直接編集してください。


変更した内容は右側のプレビューで確認できます。

設定が終わりましたら画面右下の「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。それではブログを表示してください。

タイトルのフォントの種類とサイズが変更されていることが確認できます。
-- --
Blogger で記事本文や記事タイトルなどのフォントや色を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。